ファーストビュー(FV)とは|意味やWeb・LPデザインの作り方を解説

Webサイトやランディングページ(LP)において、ファーストビュー(FV)は成果に大きな影響を与えるパーツといっても過言ではありません。
なぜなら、ファーストビューの役割はWebページの目的である成約(コンバージョン)させるために、訪問したユーザーの心を動かして具体的な行動を促すことだからです。
ファーストビューの意味・目的・重要性から、作り方までを詳しく解説しますので、WebサイトやLPで成果を伸ばす手がかりにしてください。
ファーストビュー(FV)とは

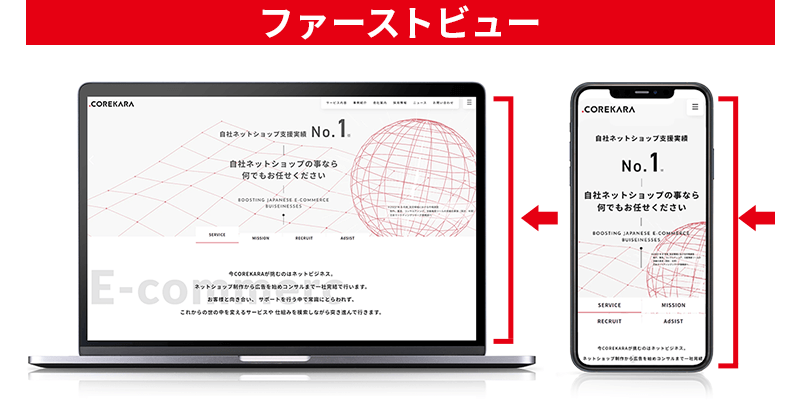
ファーストビュー(FV)とは、ユーザーがWebページを表示したときに最初に目に入る範囲のことです。
スクロールをしないで画面に表示される範囲で、ユーザーがWebページに興味を持ってもらえるかに大きな影響を及ぼす重要な要素です。
その他の意味として制作現場では、ファーストビュー内で表示されるメインビジュアル(アイキャッチ画像)を「ファーストビュー」と指すこともあります。
ちなみにファーストビューは和製英語です。
海外では、「折り目の上」を意味する「Above the fold(アバブ ザ フォールド)」と呼んでいます。
ファーストビュー(FV)の目的
ファーストビューの目的は、ユーザーの興味を引きつけてWebページをさらに読み進めてもらうことです。訪問したユーザーにページを読み進めてもらい成果地点まで導くことができないと成果が出ないからです。
ほとんどのユーザーがファーストビューで読み進めるかを判断していると言っても過言ではありません。ユーザーが離脱しないようにするためには、ファーストビューで興味を持ってもらう必要があります。
例えば、ユーザーはWebサイトにアクセスして、自分に必要な情報があるかどうかを3秒程度で判断しています。
そのため、ファーストビューでユーザーに伝えるべきことは、ターゲットにとって必要(有益)な情報です。
なお、ファーストビューの役割はECサイト・LP等のような商品の購入・申し込みをしてもらうページにおいても同様です。
ファーストビュー(FV)の重要性
ファーストビューが重要な理由は、ページをスクロールする率に大きな影響を及ぼし、CVR(成約率)の増減に直結するからです。スクロールの率とは、ユーザーがWebページに訪問して、ページ最上部のファーストビューからページ下部へスクロールする割合です。
ファーストビューでWebページを離れてしまうユーザーの割合は、以下が目安です。
- コーポレートサイト:40~60%程度
- ランディングページ:70%程度
ECサイト・LP等で商品・サービスの申し込みをコンバージョンとしている場合、ユーザーの離脱をできるだけ防ぎながら成果地点まで導く必要があります。
ファーストビューでユーザーに続きを読みたくなる価値を感じてもらうことができれば、離脱を減らしながら、成果地点までユーザーを導くことができます。
成約率に影響がある
ファーストビューの品質次第で、CVR(成約率)が30%改善することは珍しいことではありません。
LPOと呼ばれるランディングページの最適化に向けた改善施策を実行する際に、最優先で取り組む課題がファーストビューの改善です。
ファーストビューの内容を変えるだけで成果が大きく変わる理由は、ファーストビューがユーザーの心理に影響を与えるからです。
心理学の観点で捉えてみると、人の第一印象はなにが決め手になるかを検証したメラビアンの法則では、「視覚情報」の割合は55%です。人は3~5 秒の間で、見た目を重視して第一印象を決めています。
さらに同じような心理傾向が働く初頭効果がありますが、初めに提示された情報ほど印象に残りやすいという説でマーケティングにも活用されています。
ファーストビューも同様に、一見したときに受けた第一印象が後々まで強くイメージが残り、その後のユーザーの行動に大きな影響を与えていると考えられます。
ファーストビュー(FV)を立案する流れ
ファーストビューを制作する前に、自社のサービスをターゲット・強みなどを明確化しましょう。事前の準備がファーストビューの品質に大きく影響して成果に直結するからです。
ファーストビューを立案する流れ
- ターゲットの設定(訴求・デザイン軸の明確化)
- ベネフィットの提示(提供できる価値)
- 強みの提示(競合優位性)
- 根拠の提示(合理性)
- 共感できるデザイン(好感度)
詳しく解説します。
①ターゲットを決める
ランディングページ・Webサイトを見てほしいターゲットを明確にします。ランディングページの目的は成約であり、ターゲットによって効果的なファーストビューの訴求・デザインが変わってくるからです。
どんなユーザーに顧客になってもらいたいのかを決めることで、訴求・デザインの方向性が具体的になります。
ターゲットを決めるときは、「ペルソナ」がよく用いられます。訴求を検討する上で、ターゲットの人物像を架空で設定することで明確化しやすいからです。
ペルソナとは年齢・性別・職業・趣味などを設定することです。
ただし、ペルソナにこだわりすぎる必要はありません。訴求を検討する際の手段だからです。
②ユーザーに提供できる価値を決める(ベネフィット)
サービスを通じて提供できる価値(ベネフィット)はどんなことかあらかじめ明文化しましょう。キャッチコピーの内容やデザインの方向性を定めるためです。
例えば、LPの制作代行のサービスの場合、顧客に提供できるベネフィットは「売上貢献」「成果改善」「業務効率化」などです。
ベネフィットはキャッチコピーに反映させましょう。思いつかない方はサービスに明るい営業担当にヒアリングすると作成しやすいです。
注意したいのが訴求点を増やして、いろんな価値を伝えようとすることです。複数の価値を訴求すると訴求力が弱くなりユーザーには刺さらないため、1つに絞りましょう。
③サービスの強みを決める(競合優位性)
自社のサービスの強みを決めてください。基本的にはどんなサービスにも競合が存在しており、ユーザーに自社のサービスを選んでもらうためには強みが必要だからです。
例えば、LPの制作代行のサービスの場合、差別化できる訴求として「納品速度」「成果への約束」「アフターサービス」などです。
ファーストビューで競合優位性を示す理由は、関心を引き付けて離脱を防ぐためです。価値あるサービスとして注目してもらえる可能性が高まるからです。
競合優位性となるサービスの強みを洗い出して、ファーストビューで堂々と強調してください。
④ベネフィット・強みの根拠を提示する(合理性)
ベネフィットや強みの根拠を提示してください。ユーザーに根拠を提示することで訴求している内容に合理性が生まれ、説得力が高まるからです
根拠は一言程度で問題ありません。
例えば、LPの成果改善を訴求するなら、「改善率90%」といった実績を伝えることです。実績ベースでの根拠があることで訴求が高まり、ユーザーの心理・行動へポジティブな影響を与えることができます。
ちなみに根拠は、ファーストビュー以外の箇所でも利用する訴求なのでしっかり検討しましょう。
⑤共感できるデザインにする(好感度)
ファーストビューでは瞬間的にユーザーから共感されるデザインする必要があります。
どんなに優れたキャッチコピーを考えてもデザイン面で不快感を与えると、ユーザーはすぐに離脱するからです。
共感されるデザインに定義はありませんが、以下のようなことが一つの指針になるはずです。
- 気づけなかった商品価値を最大限に引き出す
- UI/UX含め実際の問題点を解決できているか
- ターゲット、時代、商品に合った見せ方をアイデアによって幅を広げる
上記をデザインで提案するためには、共感・問題提起・想像力を軸にしてデザインすることです。
ファーストビュー(FV)を効果的にする作り方

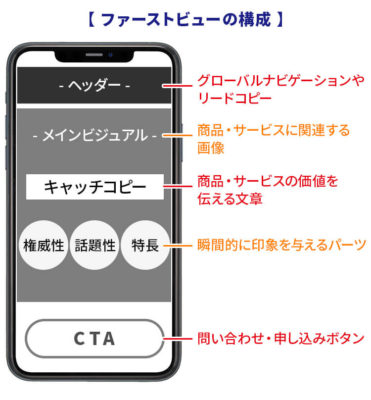
ファーストビューの要素は以下です。
- ヘッダー
- メインビジュアル
- キャッチコピー
- 申し込みボタン
これらの要素を満たすことで、成果(コンバージョン)が得られる確率は高まります。ユーザーに申し込みしてもらうために必要な情報・手段を提示できるからです。
以下に解説します。
ヘッダー
ランディングページにおけるヘッダーの役割はアイキャッチです。ファーストビュー以降のコンテンツの閲覧を促す必要があるからです。
「何か良さそうだ」と関心を引き付ける情報を掲載します。ただし、ユーザーはじっくり見ないので端的にわかりやすい訴求になる内容にしてください。例えば、実績を強調できる数字を用いると目をひきます。
メインビジュアル
メインビジュアルには画像を入れます。ユーザーに提供できるベネフィットに結びつく画像を使用してください。
例えば、化粧品であれば、人物の顔を掲載します。その商品を使用した結果、どんな状態に導いたのかがすぐに分かるからです。注意したいのは視認性を十分に保つことです。瞬間的に読みにくいのは厳禁です。
ファーストビューに動画を入れるのもオススメです。プレゼンテーションで身振り手振りで話す人は注目されやすいと同じ理屈で、人間は動きがある物事に注意を払う傾向にあるため、ユーザーのランディングページを読み進める意欲を高めることできます。
メインビジュアルの一部をアニメーションするだけでも効果的です。
キャッチコピー
キャッチコピーの役割はターゲットを振り向かせて、次の行動に促すことです。そのために端的にベネフィットが伝わる内容にしてください。くれぐれもサービスの「説明」にしないでください。
ユーザーが求めているのは、「サービスを利用した結果に得られる便益(ベネフィット)」だからです。
キャッチコピーでは訴求する内容を1つに絞って伝えてください。複数の訴求ではその価値が十分に伝わらずマイナスに働く可能性が高いです。
申し込みボタン
申し込みボタンをファーストビューに設置する理由は2つあります。すぐに申し込みができるように導線をつくること、このWebページがサービスに申し込みできるページであることをユーザーに暗に伝えて、意思決定を促すことです。
申し込みボタンをデザインする時のコツは、ボタンに申し込みを促す文言を入れることです。例えば「今すぐ無料相談してみる」のように具体的にどうしてもらいたいのか明記してください。ユーザーの背中を軽く押してあげる気持ちで文言を考えるあー疲れたと効果的です。
これだけで成約率が数%改善することもあります。
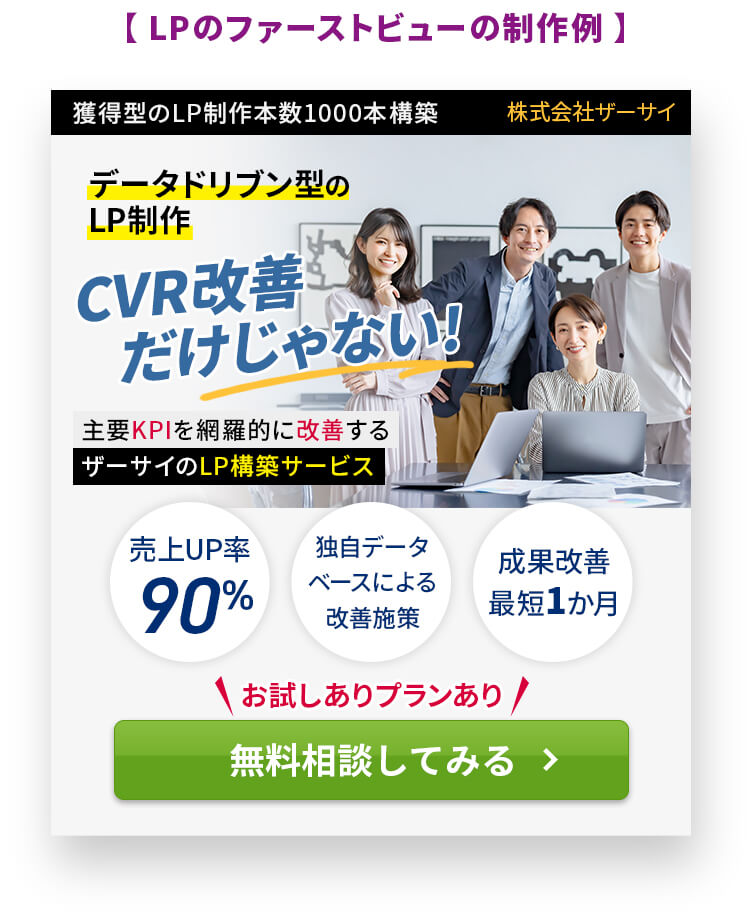
ランディングページのファーストビューの例
下記、ランディングページのファーストビューの例です。架空のLP制作会社「株式会社ザーサイ」のLPサービスで作成しました。

上記で解説した作り方に沿って作成しました。特に意識した点は、LP制作サービスは無形サービスにつき際立ったイメージで差別化が難しいため、特性や競合性を鑑みてどのような価値を提供するか、どのようなキャッチコピーでそれを伝えるかです。
LPサービスは架空の設定ですが、このように画像・キャッチコピー等でサービスの価値をいかに伝えてや差別化を図ることの重要性です。
「うちのサービスは強みがない・・・」と思っても、サービスの強みを見つけることはできます。周囲に意見を求めてみるのもオススメです。

掲載する情報の内容がユーザーにとって価値あるのか、情報を詰め込みすぎてないか注意しましょう。
ブランドサイトのファーストビューの例
ブランドサイトのファーストビューの例です。申し込みを目的としたランディングページとは異なるため、ボタンは設置していません。

ブランドサイトの場合、ボタンの代わりにコンテンツを見せるのが一般的です。どんなサイトなのかスクロールしなくてもイメージがつきやすいように設計しましょう。スライダーを全面的に使用する事例も見られますが、ユーザーの離脱を増やすので注意してください。
ブランドサイトのデザインはランディングページと比べてシンプルにします。ファーストビューに情報を詰め込みすぎると、本当に伝えたいことがひと目で伝わらない可能性があるからです。

ブランドサイトはCV(コンバージョン)が求められるサイトと目的が異なりますのでブランド価値を伝えるために柔軟に対応します。
ファーストビュー(FV)の効果をさらに高める方法
ファーストビューの効果をさらに高める方法は以下です。
- 広告との相乗効果を高めたい場合
- PDCAで効果を伸ばす
PDCAで成果を伸ばす
ファーストビューの成果をさらに高めるためには、リリース後に分析してデザインの改修を行うことです。仮説ベースで作成されたファーストビューで最初から高い成果を出すことは簡単ではなく、リリース後のデータを基に分析・改善したほうが効果的だからです。
主な指標はCVRです。ヒートマップツールを導入している場合、スクロール率も判断します。
例えば、ファーストビューから下のページまでスクロールせずにすぐに離脱しているユーザーが多い場合、ファーストビューがユーザーの心に刺さっていない可能性が高いです。
また、ページを読み進めるユーザーは多いのにCVRが低い場合は、ファーストビュー以外の課題がある可能性が高いです。
このようにリリース後に分析や改善をすることで、成果を高めることが可能なので、分析結果をもとに改善に取り組むことが重要です。
LPの基本的な作成方法はランディングページの作り方をご覧ください。
広告との相乗成果を高めたい場合
広告バナーとファーストビューのデザインに統一性を持たせると効果的な場合もあります。広告のバナーから流入してくるユーザーは、バナーの訴求に惹かれてLPに訪れるため、イメージが合致したほうがユーザーの心理的にプラスに働くと考えられるからです。
また、広告経由で流入するユーザー層が広い場合は、個別のニーズに合わせたデザインで作成したファーストビューを用意しておくのも効果的です。
例えば、費用を削減したいニーズと売上を伸ばしたいニーズがある場合、ファーストビューはそれぞれの訴求で作成します。
ニーズに合った訴求したほうがユーザーの心に刺さりが良くなるためCVRが高まりやすいのです。
ファーストビュー(FV)を作る際の注意点
ファーストビューを作成する注意点は下記です。
- ファーストビューの表示速度
- 端末の仕様に合わせたサイズ調整
- 思い込みで作成しない
以下に解説します。
ファーストビューの表示速度
ファーストビューの表示速度が遅くならないようにしてください。速度が遅いと成果に直結するからです。
例えば、ファーストビューに動画を入れる場合、実際の表示速度を測りながらファイルの容量を調整することをオススメします。
2017・2018年のGoogleの調査によると、ページ表示速度が1秒から3秒になると直帰率が32%増加しています。
端末の仕様に合わせたサイズ調整
ファーストビューをデバイスに合わせたサイズに調整します。
ファーストビューのサイズによっては、CTAなどの必要の情報がスクロールしないと表示されないからです。サイズは以下を参考にしてください。
パソコン(デスクトップ)のサイズ
- 幅:1280~1920px
- 高さ:768~1080px
スマートフォンのサイズ
- 幅:360~414px
- 高さ:640~896px
参考:https://gs.statcounter.com/
ちなみにスマホのFV設計では、高さに注意が必要です。スマホ画面の上部には「ステータスバー」があるため厳密な画面サイズではないからです。
設計するときはその分を差し引いて調整してください。
思い込みで作成しない
ファーストビューの案はできるだけデータや仮説に基づいて作成しましょう。繰り返しですが、ランディングページの成果に大きな影響があるため、感覚頼みでは期待通りの成果を出す可能性が低くなるからです。
その分だけ作業時間が増えますが、必要な工程と割り切って取り組んだほうが結果的に報われるはずです。
ファーストビュー のみのサイト
ファーストビューのみのサイトは、基本的にBtoBで成果地点が資料請求・無料登録などの場合において有効です。ビジネスユーザーにとって申し込みのハードルが低いため、コンテンツを作成してユーザーを説得する必要がないからです。
BtoCにおいてはBtoBと少し事情が異なるため精査が必要です。
まとめ
ファーストビューはWebサイト・ランディングページのパーツの一部に過ぎませんが、重要な役割を担っています。
ファーストビューの品質次第で成果が大きく変わるからです。
そのため、成果をできるだけ高めるためには、基本的な作り方を踏まえて品質を向上させ、リリース後もPDCAにより改善に取り組むことが重要です。
申し込み・購入が必要ないブランドサイトでも、ファーストビューの質によってスクロール率が変わるため、ユーザーに行動を促すための設計や情報を意識してください。
※当社2022年8月実績
関連記事
-
2024/03/17(日)
-
2024/03/10(日)
-
2024/02/10(土)
-
2024/02/08(木)
-
2024/02/05(月)