Shopifyで制作したECサイトデザイン例10選|魅力的なサイトを作るコツを解説

簡単にECサイトが制作できるshopify(ショピファイ)のデザイン例を10選紹介していきますので、デザインやテーマ選びなどを迷っている方はぜひ参考にしてみてください。また、魅力的なサイトを作るコツである「配色・トレンド・情報を整理する」3つのポイントについて解説していきます。より他社ECサイトとの差別化を図りたい場合には、制作会社に依頼しましょう。
shopifyのデザイン例10選!

ECサイトの制作において欠かせない要素は、さまざまな企業の特徴を表現できるデザイン性です。本項では、過去に「COREKARA」が企業のニーズに合わせて制作した、shopifyの制作事例を日本のサイトから10選紹介していきます。まだイメージが固まっていない方は、ぜひ参考にしてみてください。
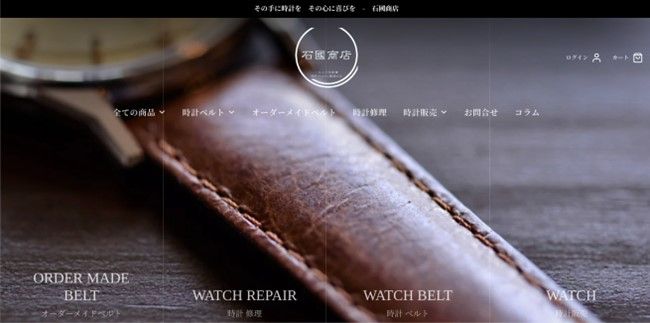
1.石國商店様

「石國商店」様は腕時計の販売から、オーダーメイドのベルト制作まで行っている会社です。自社製品のベルトを画面いっぱいに表示し、各タブを触れるたびに画像が切り替わる仕様になっています。一度訪れるだけで、腕時計のベルトの印象が強く残るサイト設計が魅力です。
2.SORA様

アウトドアブランドのセレクトショップである「SORA」様のトップページは、カルーセルと呼ばれる手法のデザインが印象的です。「SORA」様では複数のブランドを取り扱っているため、スライドショーのようにブランド名を表示することで、一目で取り扱いブランドが伝わります。また、自動返信機能を持つチャットボットを採用していることも特徴的です。
3.FLOWERiUM®様

「FLOWERiUM®︎」様はその名の通り、最も美しい状態で花を鑑賞できるフラワリウムをメイン商品として提供している会社です。自分用にも贈呈用にもできるフラワリウムですが、表現方法が無限大の商品でもあるため、「ギフト診断」というおすすめの商品を提案してくれるページリンクをトップページに置いています。魅力的な商品ばかりで悩んでいるユーザーを離さない対策ができている制作事例です。
4.QoLBE様

生活雑貨からスキンケア商品まで多彩なジャンルを扱っている「QoLBE」様は、「カテゴリー・ブランド・価格」から商品を検索できるように配置されています。ジャンルの違うコンテンツが隣り合っている場所には余白がたっぷりと使われており、ぎゅっと集まった圧迫感を感じさせない設計です。
5.プロデザート様

「プロデザート」様では業務用サイズのアイスやスイーツを取り扱っており、「即納!組み合わせ自由!小ロットからOK!」という同サイトで購入するメリットを明確にアピールしています。また、注文可能なカテゴリーをトップページに表示していることで、ユーザーが特定の商品を探す手間を省いている点も魅力の1つです。
6.春ばあちゃんの店様

「春ばあちゃんの店」様のトップページにもカルーセルが使われており、画面いっぱいに主力商品のキムチが表示され印象的です。贈り物や自宅用などのシーンやグラムから商品を選べることはもちろん、「トレンドキーワード」を設定しており、サイトに訪れた人が新たに購入意欲をそそるような工夫が施されています。
7.Bonn Bonny Cafe様

「Bonn Bonny Cafe」様のサイトでは、老茶というメイン商品の魅力をカルーセルに設置したリンク先で紹介している点がポイントです。また、スクロール先に人気ランキングトップ3を表示することで、ユーザーからも愛されている商品が伝わり信頼度を高める効果が期待できます。
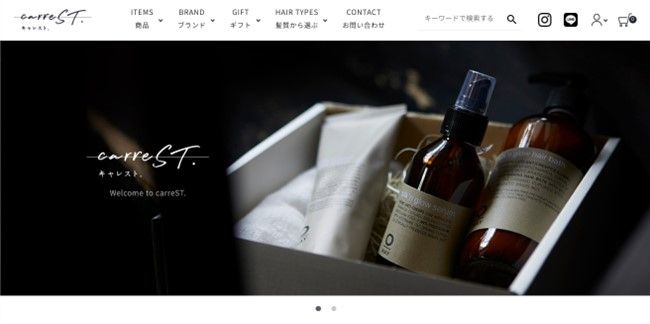
8.carreST様

ヘアケア商品からヘアアクセサリーまで髪に関する商品を取り扱っている「carreST」様では、黒髪をイメージさせるような暗いトーンの写真と白いサイト背景とのコントラスが魅力的です。また、スクロール先に髪の悩み別のリンクを設置することで、9種類もの髪質から自分にあった商品を選べることも伝えられます。
9.ちゃんとメガネ様

「ちゃんとメガネ」様では、ネットでメガネを買う不安感を払拭する魅力と強みが明確にアピールされています。スクロール先にシーンやフレーム別で選べるリンクを設置することで、メガネにこだわりのある方も大満足な一点を見つけられます。その他ブランドやおすすめなど様々な角度からメガネを探せるように情報が盛りだくさんですが、スッキリとしたデザインで見やすい・探しやすいことも魅力の1つです。
10.時愉亭様

「時愉亭」様は島の魅力がたっぷり詰まった動画で、ユーザーの心を掴むECサイトになっています。宿泊予約サイトのため、宿泊施設の雰囲気を伝えることはもちろん、観光地である上五島の魅力を伝えていることもポイントです。
※当社2023年3月実績
shopifyで魅力的なサイトをデザインするコツ

【魅力的なサイトをデザインするコツ】
- 配色を意識する
- トレンドを意識する
- 情報を整理して見やすさを意識する
ブランドのイメージを表現するだけでは、魅力的なECサイトとはいえません。上記3点を押さえることで、ユーザーが利用しやすいサイトになります。次項からデザインするコツを詳しく解説していきますので、ぜひECサイト制作の参考にしてみてください。
配色を意識する
サイト内で使用する色の組み合わせにより、閲覧者に与える印象が異なります。しかし、色の組み合わせは無数に存在し、カラーコーディネーターや色彩検定などの色に関する資格があるくらい繊細な作業です。また、相性のよい色や悪い色を把握したりすることで、魅力的なデザインに近づきます。
さらに「シンプル・イズ・ベスト」という言葉があるように、色を使いすぎないように心がけることも見やすいサイト作りのコツです。一方で、あえてド派手な配色にすることでブランドイメージに近づける方法もあるため、企業のニーズに合わせることが大切だと覚えておきましょう。
ちなみに、「色」についての知識が全くない方でも、簡単に相性のいい配色を調べられるアプリがあります。たとえば、メインカラーから色の組み合わせを教えてくれたり、写真から色を判別しておすすめの配色を提案してくれたりと、機能はアプリによってさまざまです。
トレンドを意識する
メイクや衣装にも季節や年代によって流行(トレンド)があるように、ECサイトのデザインにもトレンドがあります。トレンドを意識することで、閲覧者のサイト滞在時間や購入意欲を掻き立てることに有効です。
【ECデザインのトレンド】
- カルーセル:スライドショーのように複数のコンテンツを並べるデザイン
- 無限スクロール:永遠とスクロールを続けられるデザイン
- タイポグラフィ:デザイン性の高いフォントを使うテキストメインのデザイン
- グラデーション:ある色から異なる色に変化する色彩のデザイン
カルーセルは複数のコンテンツをスライドショーのように表示することで、多くの情報が効率的に伝わる点が魅力です。また終点が見えない無限スクロールは、ページを跨いで閲覧するよりサイトの滞在時間を長引かせる効果があります。さらに、タイポグラフィを用いたテキストにより直接的な宣伝効果が期待でき、グラデーションを使うことで競合他社との差別化を図れる点もポイントの1つです。
情報を整理して見やすさを意識する
自社製品をアピールしたいがために、独創的なデザインに拘りすぎてしまうと見にくいサイトになってしまいます。「情報を整理する」とは、一番伝えたいポイントがわかりやすくまとめられていることです。そもそも商品を紹介したいのか、ブランドイメージを表現したいのか明確に区別するだけでも、見やすいサイト作りがしやすくなります。
また、情報を整理するテクニックの1つで、コントラストや余白・行間を上手に活用することも効果的です。対比を作ることをコントラストと呼び、異なった形や色などを使い強調したい部分を際立たせられます。さらに、余白や行間でテキスト間のゆとりを作ることを意識していきましょう。
shopifyはコード編集なしでどこまでデザインできる?
ECサイトを構築するにはプログラミングの知識が必要ですが、shopifyでは無料のテーマデザインが豊富にあるため、デザイナーがいなくてもでも簡単にサイト制作できます。下記の内容はコード編集なしでカスタマイズ可能です。
- ロゴ画像の変更
- 背景やテキスト・ボタンのカラー変更
- 文字のフォントやサイズ変更
- コンテンツの表示・非表示を選べる
既存のテーマから選んだとしても、カスタマイズできる範囲が広いため自由度が高く、自社ブランドを十分に表現できます。shopifyで用意されているテーマにはおしゃれなデザインが多いため、ぜひ一度好みのテーマを探してみてください。
※当社2023年3月実績
詳細なカスタマイズはプログラミング知識が必要!

shopifyではプログラミングの知識がなくても基本的なカスタマイズができますが、同じテーマを使った他社サイトとの差別化を図りたい場合には、コード編集などの技術が必要になります。コードそのものを編集することで、異なる見た目に作り変えることが可能です。
ただし、プログラミング初心者がコードを容易に触ることはあまり推奨できません。コード編集にはかなり専門的な知識が必要で、適当にいじってしまうとテーマ全体が崩れてしまう可能性があります。そのため、コード編集から制作できる人材がいない場合には、制作会社に依頼することも検討してみてください。
「COREKARA」が提供するサービスでは、ECサイトの制作はもちろん、集客・分析・更新支援というサイト運営に欠かせない部分についてもサポートいたします。魅力的なECサイト制作に悩んでいる方は、気軽に問い合わせください。
まとめ
shopifyには初心者でも簡単にECサイト制作できるように、素敵なテーマがたくさん用意されています。さらに魅力的なサイトに仕上げたい方は、閲覧者が見やすいサイト制作するコツを理解し、実践しましょう。より他社サイトとの差別化を図りたい場合には、「COREKARA」へご相談ください。
※当社2022年8月実績
関連記事
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/14(金)