売れるデザインとは|売れるECサイトのデザインについて徹底解説!

売れるECサイトを作るには、「ECサイトのデザイン」がとても重要です。 ECサイトのデザインとは、サイトの見た目だけではなくサイト全体の設計をすることです。 どれだけおしゃれなサイトを作ったとしても、ユーザーに「使いにくい」と思われてしまっては、売上には繋がりません。 お客様が思わず商品を買いたくなるには、どうすれば良いのかを念頭に置き、ECサイトをデザインすることが大切です。 そこで今回は、「売れるECサイトのデザインとは何か」をテーマにECサイトのプロである弊社がノウハウを伝授します!
※当社2022年4月実績
- 1. 売れるデザインのヒントは「ユーザーファースト」
- 2. 購入率が2倍に上がる|トップページ必須の要素
- 2-1. 成功するECサイト必須のファーストビュー検索
- 2-2. カテゴリーアイコンでさらに売上アップ
- 2-2. コンテンツエリアとフッターエリアに必要な要素
- 3. 画面サイズを意識した|スマホ専用サイト
- 3-1. 必要な情報やコンテンツを絞るのがポイント
- 3-2. 実は2%しかタップされないハンバーガーメニュー
- 4. 工夫するほど売上が伸びる!|商品カテゴリーページ
- 4-1. 商品カテゴリーは商品案内の大切な要素
- 4-2. 商品詳細ページや購入に誘うひと工夫
- 5. 購入へ最後のひと押しをする| 商品詳細ページ
- 5-1. 商品を紹介する写真とキャッチコピーの役割
- 5-2. BEAFの法則で記述するオリジナル紹介文
- 5-2. ページ下部に置いた関連商品紹介で離脱を防ぐ
- 6. 最後のダメ押しで売上を伸ばす|カートページ
- 6-1. ここで終わらせない! 売上をさらに伸ばす工夫
- 6-2. 客単価向上の施策は関連商品の案内
- 6-2. お客様の手を煩わせない工夫が大事
- 7. ECサイトのデザインまとめ
- 8. 株式会社回進堂 様
- 9. 株式会社池部楽器店 様
- 10. 名央産業株式会社 様
- 11. 株式会社SIGNTY 様
- 12. 有限会社サプライズ 様
- 13. まとめ
売れるデザインのヒントは「ユーザーファースト」
売れるECサイトを作るには、いかにユーザーファーストにECサイトを作れるかがポイントです。特に気をつけたいのが以下のページになります。
- トップページ
- 商品カテゴリーページ
- 商品詳細ページ
- カートページ
ユーザーファーストとは「ユーザー満足度を優先すること」です。 ユーザーにとって本当に満足ができる商品や使い勝手が良いUIであるかなどを優先するのがユーザーファーストです。
ECサイトを見ているときに、「見づらい・探しづらい・何を伝えたいのかわからない」と感じさせてしまっては購入を妨げ、結果として売上に繋がりません。ネガティブな印象を与えないためには、できるだけECサイトの無駄を省き、何を販売しているサイトかがひと目でわかるデザインにすることが重要です。
「ユーザーファースとなECサイト」を実現するためのデザインの要素が各ページにあるので説明していきます。
購入率が2倍に上がる|トップページ必須の要素

EC サイトの目的は物を売ることです。何を販売しているECサイトなのかを、ひと目でわかるデザインにすることが、売上を伸ばすポイントです。 何を販売しているのか一目で認識してもらうには、トップページでショップのコンセプトや取扱商品、どんなサービス特典があるお店なのかが、お客様に瞬時に伝わるような構成になっていることが重要です。
※当社2022年4月実績
成功するECサイトのよくあるファーストビュー検索

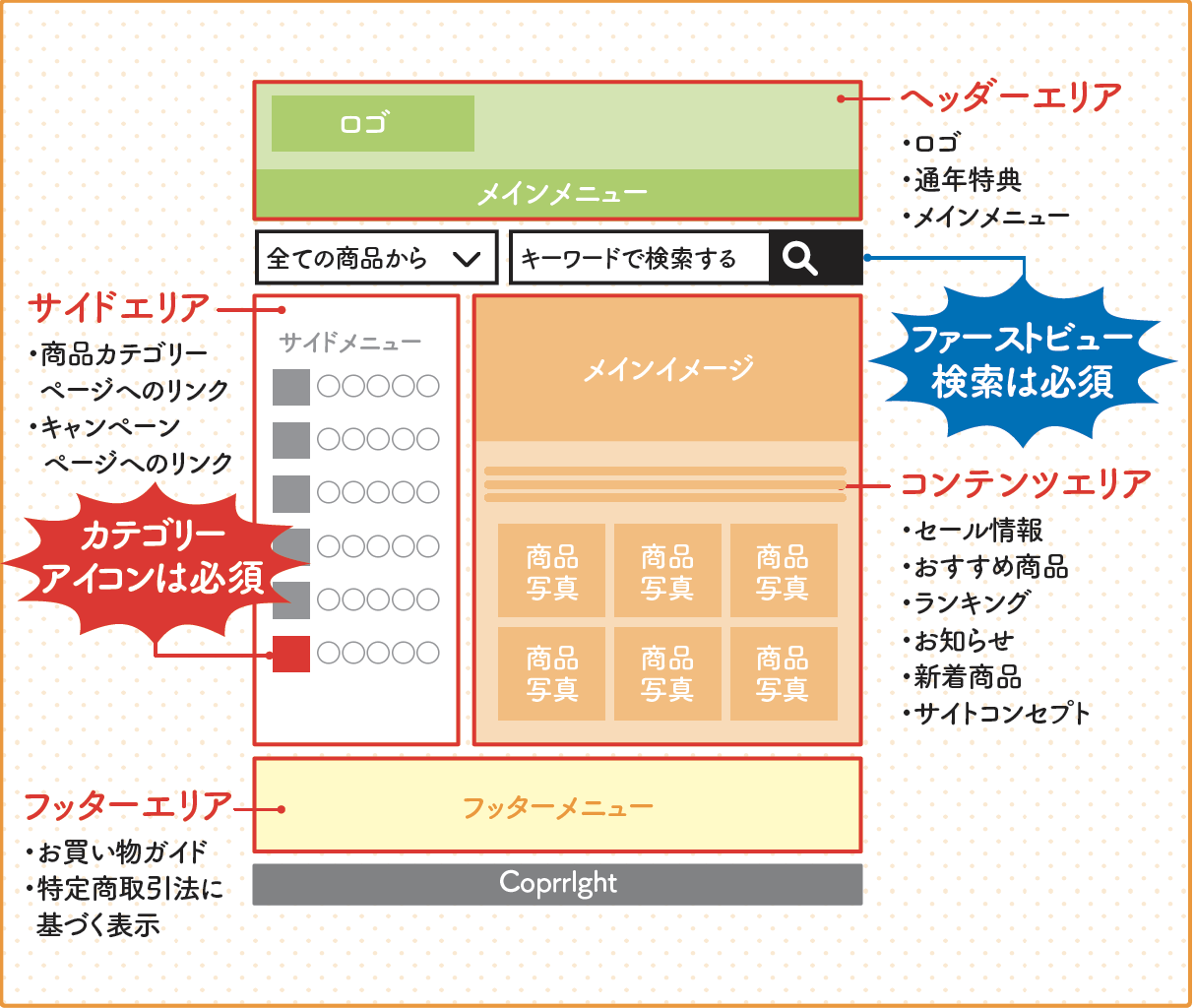
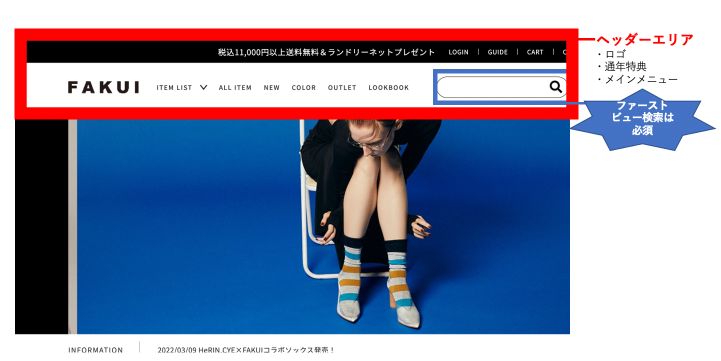
トップページの構成は、「ヘッダーエリア」「サイドエリア」「コンテンツエリア」「フッターエリア」の 4 つに分けられます。 ヘッダーエリアには、ショップのロゴや送料無料などの通年特典、主要ページに誘導するメインメニューなどを配置します。 これらは商品を購入する際に必ず必要な情報なため、目に入りやすい位置に配置するのが鉄則です。 特に画面の表示エリアの上部には、検索窓を必ず設定します。このファーストビュー検索の有無で購入率が2 倍以上も変わる事例もあるため、とても大切な要素となります。
カテゴリーアイコンでさらに売上アップ

サイドエリアには、商品を探しやすくするための商品カテゴリーページや、キャンペーンページへの誘導メニューを配置します。そしてメニューの横には、カテゴリーをイメージさせるアイコンを設定しましょう。 テキストだけで案内をする場合と比べ、直観的に何のカテゴリーなのかが理解しやすくなるのです。それにより、購入率も1.3 倍程度変わってきます。
コンテンツエリアとフッターエリアに必要な要素

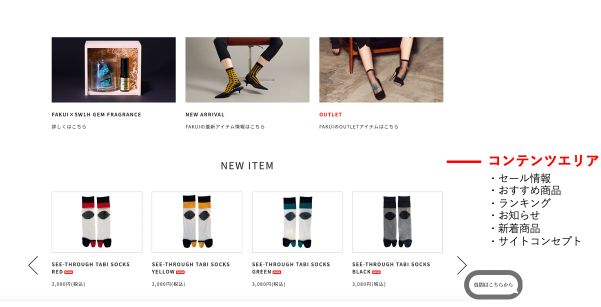
コンテンツエリアでは、いちばん目立つところに、セール情報などイチ押しのコンテンツへの誘導メニューを配置します。その下に、おすすめ商品やショップからのお知らせ、新着商品など重要なコンテンツを配置していきます。
フッターエリアは、サイトの最下部で目立つエリアではないため、重要度の低いページへのナビゲーションを設置します。商品の購入時に必要な情報が見つけにくい構成であることは、ECサイトにおいてあってはなりません。そのため、ワイヤーフレームで構成を設計する際は、お客様目線で商品を購入するのに必要となる送料や決済、キャンペーン情報や出荷日などの項目を忘れずに設けることが大切です。
画面サイズを意識した|スマホ専用サイト
最近では、パソコンよりスマートフォンからEC サイトを訪れるお客様が増えています。画面のサイズや縦横比が違うことから、PC サイトとは別にスマホサイトの構成をつくり込む必要があります。
必要な情報やコンテンツを絞るのがポイント

近年、スマートフォンの画面からネットショッピングをする人が非常に増えているため、スマホサイトの構成が重要になります。レスポンシブデザインよりも、スマホ画面に最適化された文字サイズやレイアウトを独自に用意したほうが購入率は向上します。
スマートフォンはパソコンよりもはるかに画面が小さく、タップ操作など閲覧方法がパソコンと大きく異なります。
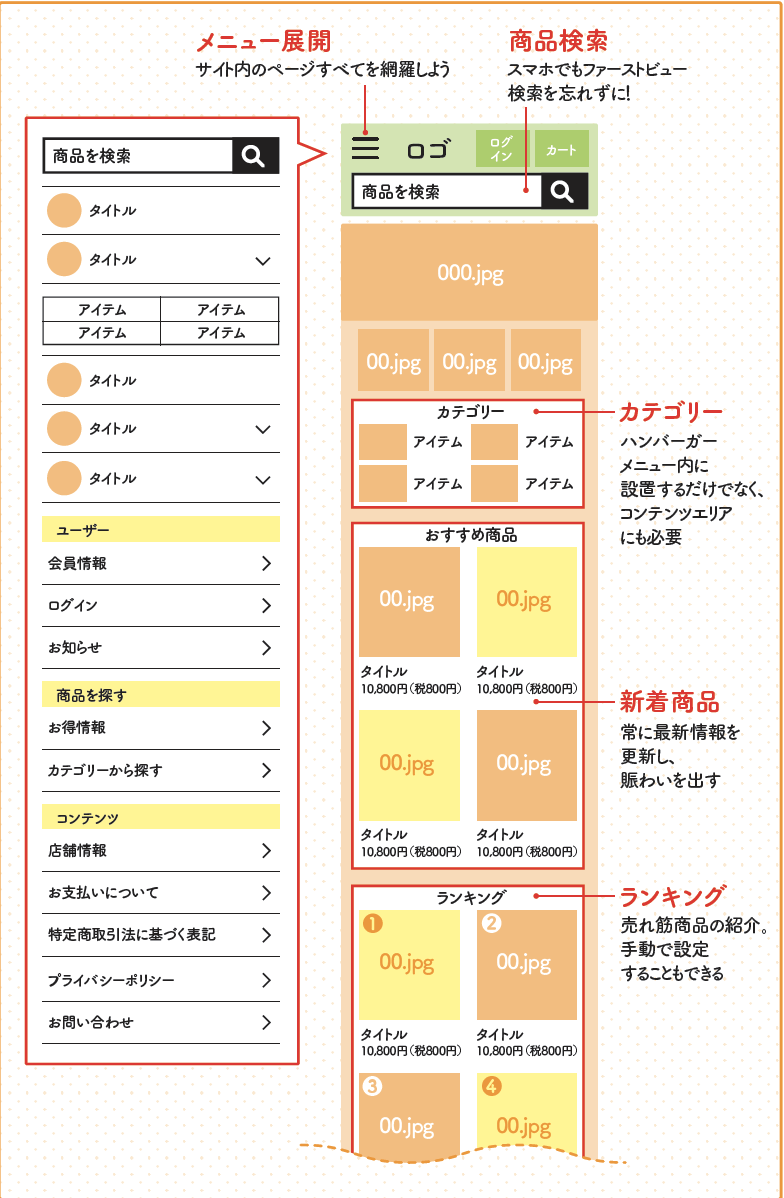
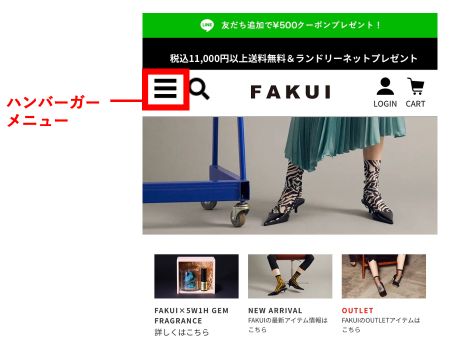
トップページの構成も、必要な情報やコンテンツを絞って配置するなど、閲覧方法を考慮して制作する必要があります。たとえばメニューやカートのボタンは、テキストで表示するのではなくアイコンにすることで、タップしやすくなります。右図はスマホサイトの基本的な構成要素です。PCサイトとの大きな違いは、ハンバーガーメニューという開閉式のメニューを採用している点です。
スマホの場合、画面サイズの都合でPCサイトにおけるサイドメニューを表示させることができないため、これがサイドメニューの代わりになります。
※当社2022年4月実績
実は2%しかタップされないハンバーガーメニュー

ただし、ハンバーガーメニューに商品カテゴリーなどの大切な情報を設定していると、見逃されてしまう可能性が高くなります。そのため、商品詳細ページに案内するような主要メニューは、サイト内の目立つ場所に必ず設定しましす。この施策だけで2倍程度売上が変わる事例もあるため、大切なポイントとなります。
工夫するほど売上が伸びる!|商品カテゴリーページ
商品カテゴリーページはトップページから商品詳細ページへの橋渡しとなるページです。単に商品を並べるのではなく、どのように商品カテゴリーを分類すればお客様が求める商品を探しやすいかを想像しながら、ページを構成します。
商品カテゴリーは商品案内の大切な要素

商品購入までの基本的な流れは、「トップページ」→「商品カテゴリーページ」→「商品詳細ページ」→「購入ページ」です。
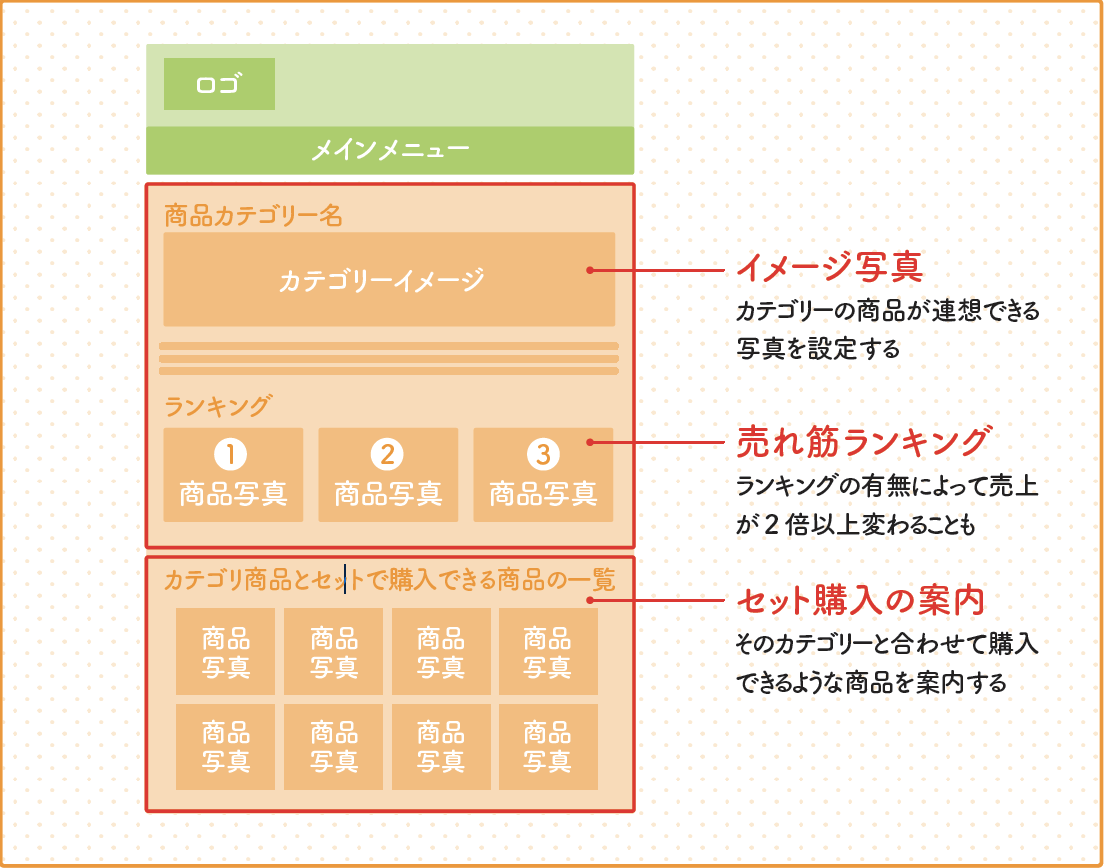
お客様は、商品を比較検討してから商品の詳細を確認します。そのため商品カテゴリーページは、商品詳細ページの橋渡しとなる重要なページとなり、このページのつくり込みによってECサイトの売上は大きく変わります。たとえばカテゴリーページを書店の棚を例に考えてみましょう。書店では文庫本や新書、ビジネス書など、本の種類によって棚が分けられています。そして、棚ごとにおすすめの本が平積みされていたり、ランキング順に書籍が並べられています。こういったカテゴリーレコメンドをECサイトにおいても商品カテゴリーページに設定し、お客様におすすめ商品を案内しましょう。
商品カテゴリーページのファーストビューにはカテゴリーの売れ筋ランキングや、カテゴリー内のおすすめ商品を案内しましょう。お客様を商品ページに素早く誘導することで、迷わず商品ページに到達できるようになり、購入率を高める効果があります。特に取り扱いアイテム数が多いECサイトは、欲しい商品をお客様が見つけることができず離脱をしてしまう可能性が高まります。離脱を防ぐためにもカテゴリーページのファーストビューをうまく活用し、買い物をしやすいサイトにしましょう。カテゴリーページをつくり込むことにより、購入率が2倍以上伸びたというケースもあるため、大切なポイントになります。
商品詳細ページや購入に誘うひと工夫
商品カテゴリーページは、特に工夫を施さなければ商品画像と商品名、価格が表示されるだけです。しかし、「商品を詳しく見る」ボタンを追加することで、詳しい説明があることを周知することができ、商品詳細ページへの誘導率を高めることができます。また、「SALE」や「NEW」などの目立つアイコンを追加すれば、商品カテゴリーページにアクセスした瞬間に、お客様の購買意欲を刺激することもできます。さらに、日用品や消耗品など、比較的価格の安い商材の場合は、商品カテゴリーページから直接購入できるボタンを追加することでまとめ買いを促すことができ、顧客単価のアップにつながります。このように、商品カテゴリーページに陳列する商品の表示方法にも、いろいろと工夫するポイントがあります。
※2022年7月時点当社調べ
購入へ最後のひと押しをする| 商品詳細ページ
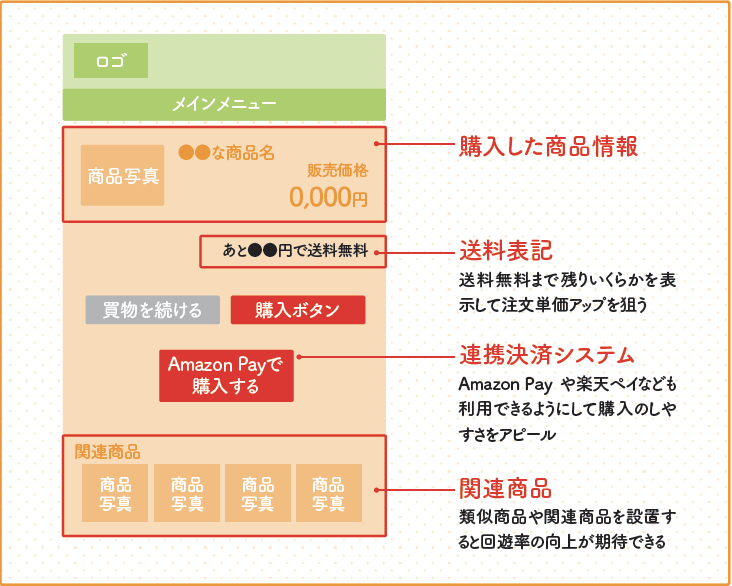
商品詳細ページの役割は、お客様に商品の情報を正しく伝えることはもちろんですが、商品の良さをアピールして、購入への最後のひと押しをする重要な役割があります。ひと目で商品の魅力が伝わるページにする必要があります。
商品を紹介する写真とキャッチコピーの役割

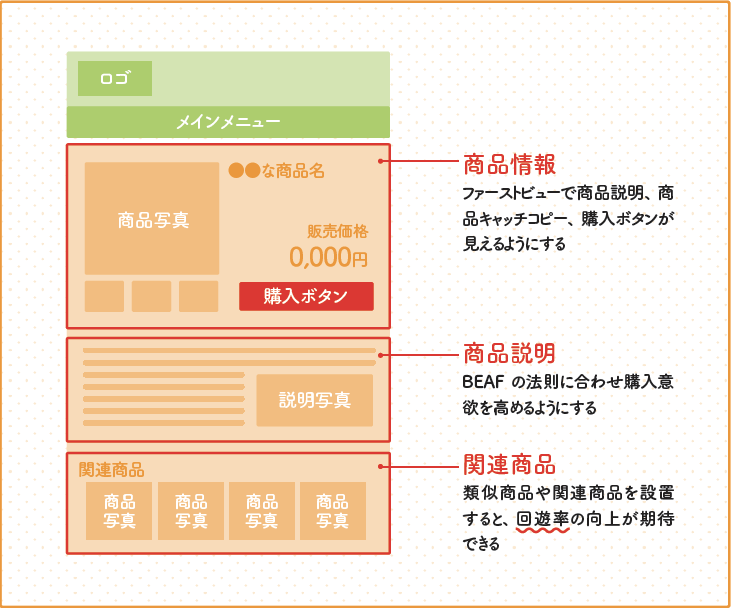
商品詳細ページは商品名や価格、特徴やスペックなどの商品情報を正しく伝えるだけでなく、お客様を購入ページへ導く最も重要なページです。つくり込むことで売上は大きく変わります。大切なのは商品ページを訪れた際に最初に目に入る、商品写真とキャッチコピーです。商品写真はただ商品を写したものではなく、実際に使用している様子がイメージできる写真を用意します。キャッチコピーも、ただ商品名を掲示するのではなく、イメージが深まる表現を加えます。ポイントは「ブランド名+商品名」「○○で話題+商品名」など、必ず修飾語を付けて、どんな商品か・どんなメリットがある商品なのかが伝わるようにすること。また、このような複合語で検索されるケースが増えてきているので、検索エンジン対策にも効果が期待できます。
※当社2022年4月実績
BEAFの法則で記述するオリジナル紹介文

写真やキャッチコピーで商品に興味を持たせたら、説明文で購入意欲を高めていきます。その際に、カタログ的な内容だけではなく、ショップオリジナルの説明文を書くことが大事です。特に「なぜこのショップで、今この商品を購入する必要があるのか」というストーリーを明確にし、思わず購入したくなるような商品紹介を心がけましょう。ポイントは「BEAF の法則」に従って商品説明文をつくることです。商品を購入するメリットとその根拠、他社と比べ何が優れているか、そして最後に商品の特徴をきちんと解説することにより、お客様の商品意欲は高まるはずです。
ページ下部に置いた関連商品紹介で離脱を防ぐ

商品詳細ページに掲載するコンテンツには、他にも「お客様による商品レビュー」と「関連商品の紹介」があります。商品レビューは客観的なユーザーの声のため、お客様にとって は商品が本当に優れているものかを判断する際の、貴重な情報となります。関連商品の紹介は、商品詳細ページの下部にレコメンド機能を利用して配置します。カートページ内で別商品をおすすめすることでまとめ買いを促し、客単価を上げることができます。また、客単価の向上だけでなく、カートイン率が20%も改善するケースもあるため、必ず設定しましょう。
最後のダメ押しで売上を伸ばす|カートページ
商品を選択してカートページまでたどりついたのにも関わらず、購入を止めてしまうお客様は少なくありません。スムーズに購入操作を完了できる構成にすることで、カゴ落ちを防ぎ購入率を高める必要があります。
ここで終わらせない! 売上をさらに伸ばす工夫

カートページは、お客様が購入を決めた商品と支払の合計金額を確認するページです。最後に商品を購入するかどうかの意思決定をするページになるため、購入意欲を持続させ、さらに高める 施策が大切になります。購入意欲を高める施策として有効なのは「あと〇〇円で送料無料」という表記です。購入を決めたお客様でも、送料が発生することで離脱につながる可能性が高くなります。それを防ぐために、購入ボタンより前に送料無料になるための条件が表示されるようにしましょう。また、元々送料無料のサイトなら、「あと○○円でポイント2 倍」や「あと○○円でプレゼント送付」などの特典を付けることが大切です。
客単価向上の施策は関連商品の案内
追加で購入を促すためにも、カートページにも購入商品の関連商品を表示させましょう。これは、客単価を上げるための施策で、実店舗のスーパーなどでレジの前にお菓子などの安価な商品が並 んでいるのと同じ原理です。また、カートページからひとつ前の商品詳細ページに移動をさせてしまうと、お客様は他の商品に目移りをし、結局離脱につながるケースもあります。離脱をさせることなく追加で商品の購入 を促すためにも、カートページに追加で商品をカートに入れられるようにすることが大切です。
お客様の手を煩わせない工夫が大事
カートページでは入力項目のわかりやすさと、入力の手間を減らすことが大切です。入力項目が多くて複雑な購入ページだと、入力作業が煩わしくなり離脱につながります。特に決済はお金に 関わる部分なので、不親切な表記やセキュリティ面などでお客様が不安に感じる要素があると、離脱率が高まります。
最近は、これらの問題をまとめて解決するためにID 決済を導入する企業が増えています。お客様は既に登録しているアカウントを使って、名前や住所の基本情報やクレジットカード情報を入力することなく容易に決済することができます。また、はじ めて使うEC サイトの場合、セキュリティ面に不安を覚えるお客様に対して安心感を与えるため、カートページからの離脱を減らす施策として非常に有効です。
※2022年7月時点当社調べ
ECサイトのデザインまとめ
ここまで売れるECサイトのデザインの要素についてご紹介させていただきました。しかし、実際にECサイトを見ないとイメージがつきにくいと思います。そこで、現に弊社でサポートしているECサイトを厳選してご紹介いたします。その他にも「もっと売れるデザインがみたい!」という方は弊社の事例ページを参考にしてください。
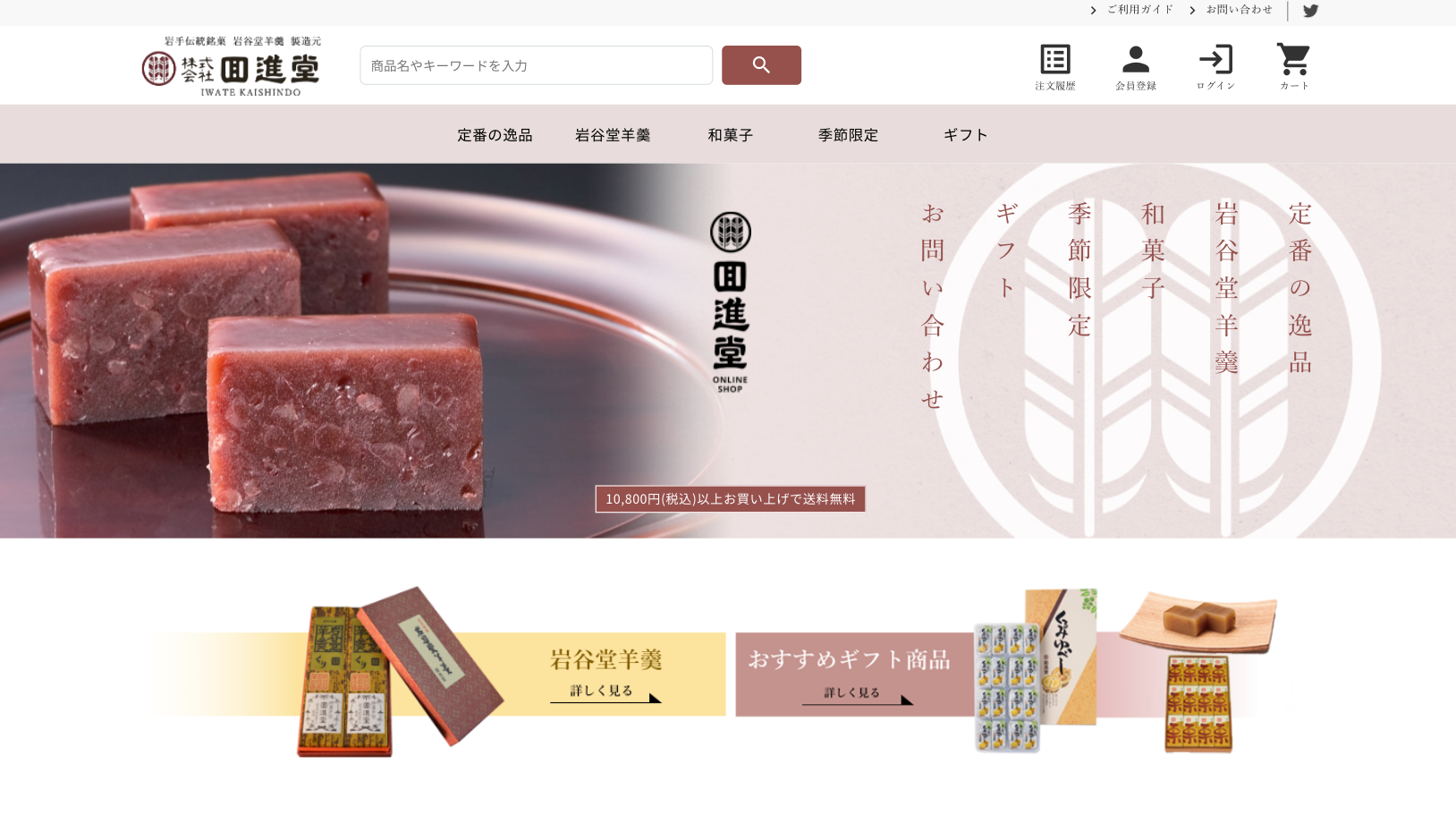
株式会社回進堂 様

岩手県の伝統銘柄を販売している回進堂というECサイトです。 トップページでは、情報量が多くなくシンプルなデザインになっています。 そのため、何を販売しているECサイトなのか一目で理解することができます。
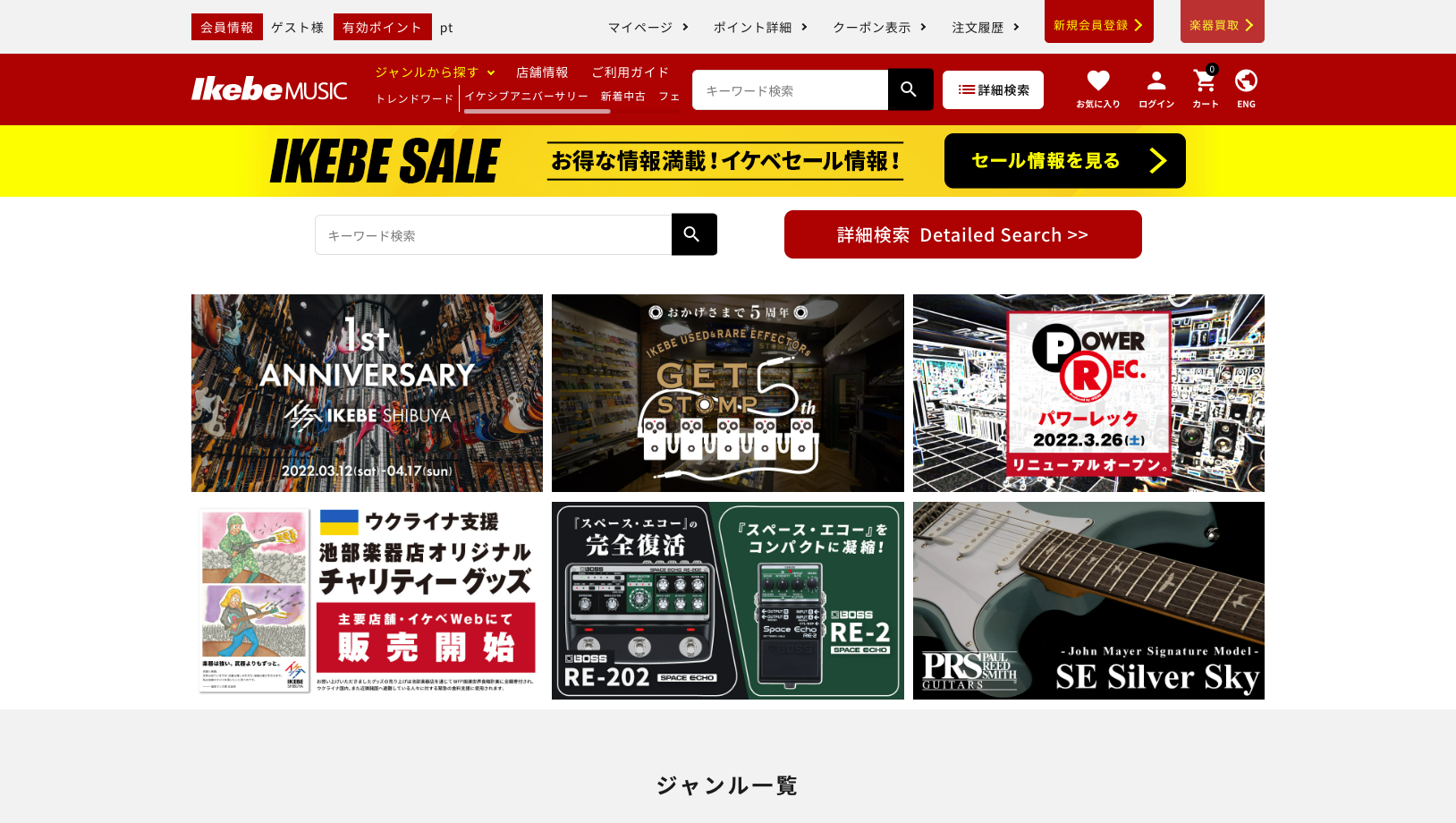
株式会社池部楽器店 様

楽器を販売しているIkebe MUSICというECサイトです。 他のECサイトとは被らないカラーリングに、大きな訴求文でとにかく目を惹くデザインになっています。 セール開催期間中は、サイト内のどこからでもセールページへアクセスできるよう、帯バナーをファーストビューに設置しアピールしています。
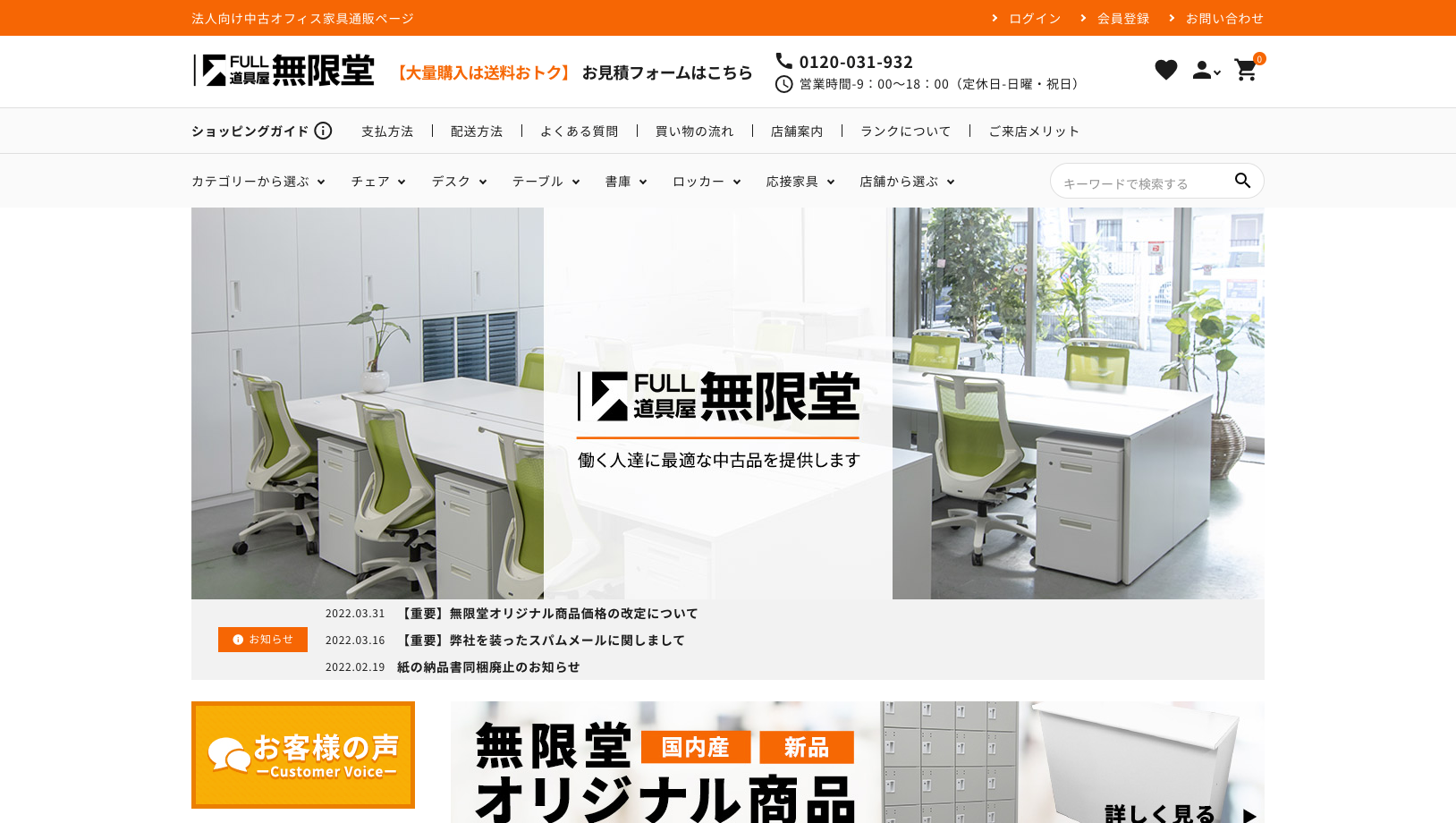
名央産業株式会社 様

ビジネス用の家具や雑貨を販売している無限堂というECサイトです。左側にテーブルやチェアなどカテゴリを設置してその中に各商品を格納しているので、トップページに各商品の情報を表示せずに済んでいます。 そのため、スッキリとしたデザインになっているのが印象的です。また、プルダウンのメガメニューにはカテゴリー画像がついているため直感的にほしい商品を見つけることができます。「商品の探しやすさ」を実現できているECサイトですね。
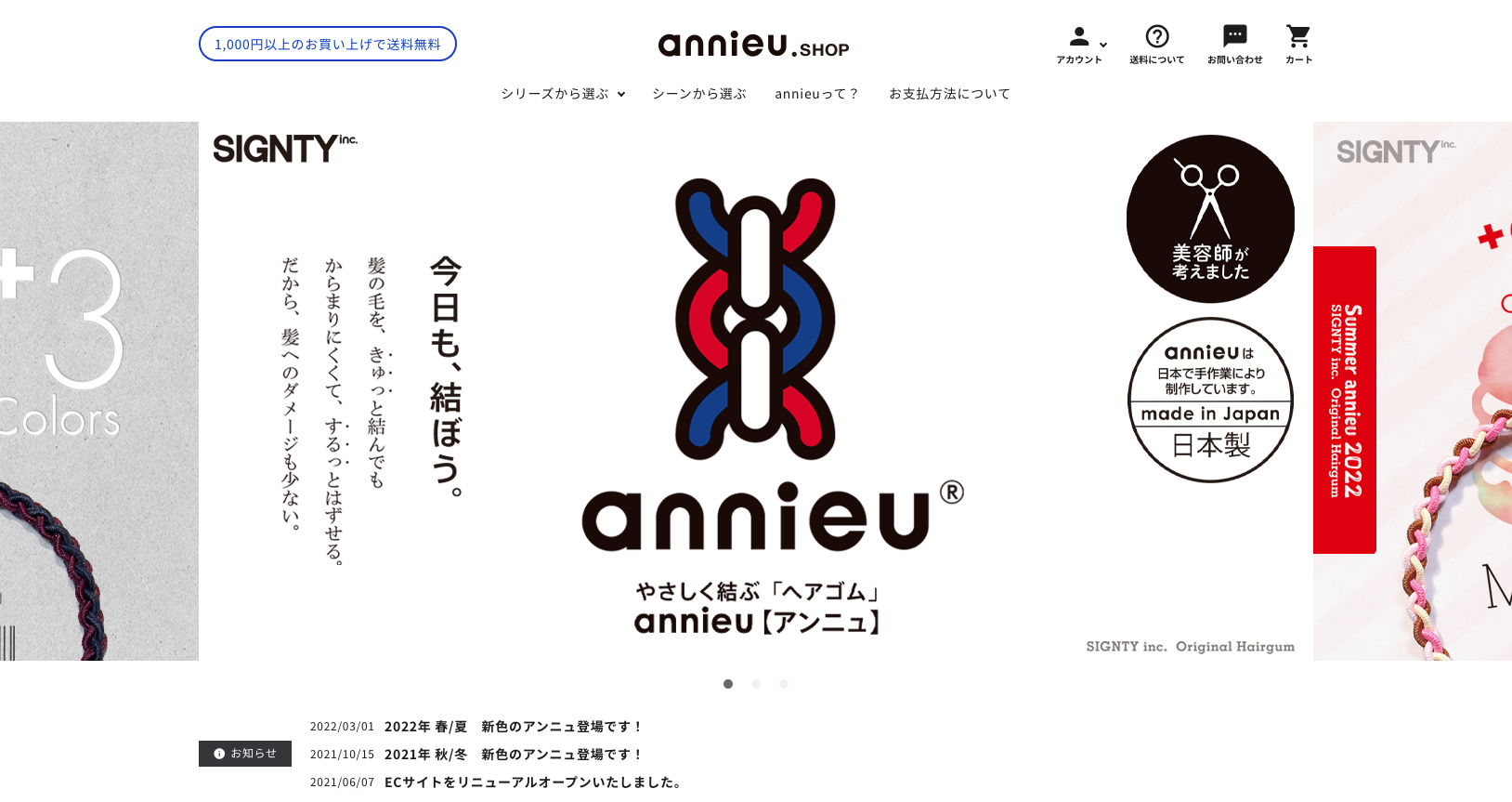
株式会社SIGNTY 様

「美容師考案」のヘアゴム&アクセサリーを販売しているannieuというECサイトです。通常のヘアゴムとの違いや商品の魅力が伝わるデザインになっています。 シーンごとのコンセプトもしっかり伝わり「見やすい探しやすい」を実現できているECサイトです。
※当社2022年4月実績
有限会社サプライズ 様

女性向けの衣類を販売しているADELLYというECサイトです。高級感を出すためにシンプルさが求められていたので、スッキリ見やすくなっており、ブランドの世界観がよく伝わるデザインになっています。
まとめ
おしゃれでかっこいいECサイトだからといって必ず売れるわけではありません。 お客様が購入しやすいサイト構造にすることで購入率がアップし売上を伸ばすことが出来ます。 ご自身のECサイトを、お客さまの目線で見るときに、商品の探しやすさや、購入までの導線を確認することが出来るので、 売れるECサイトのヒントを見つけ出すことができます。是非参考にしてみてください。
関連記事
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/14(金)
売れるECサイトを
作りたいなら
\無料相談を活用/
売れるECサイトを作りたいなら
12,000件*以上の支援実績がある
これからにお任せください。
お電話でのお問い合わせも
お待ちしております
03-5363-1966
※2022年7月18日現在