Shopifyテーマおすすめ10選!無料・有料別のテンプレートをご紹介

Shopifyにはテーマと呼ばれるテンプレートが数多くあります。公式テンプレートだけでも無料テーマは12種類、有料テーマは121種類あります。種類が豊富なので「どれを選んだら良いのかわからない、、、。」というお悩みをお持ちではないでしょうか。 今回は、Shopifyのテーマ選定をしたい方向けに、おすすめのShopifyテーマを有料・無料別にご紹介いたします!
Shopifyのおすすめテーマまとめ
Shopifyのおすすめテーマを無料・有料テーマに分けてそれぞれの特徴やおすすめポイントを解説していきます。
Shopifyの無料テーマ5選
おすすめの無料テーマは以下の通りです。
| テーマ名 | 向いている商材 | イメージ | 参考ストア |
| Dawn | 汎用的 |
シック/品がある |
Dawn 参考ストア |
| Craft | 雑貨/ガーデン用品 | シック/品がある | Craft 参考ストア |
| Ride | スポーツ用品 | スポーティー | Ride 参考ストア |
| Colorbox | アパレル | スタイリッシュ | Colorbox 参考ストア |
| Origin | 雑貨 | ヴィンテージ | Origin 参考ストア |
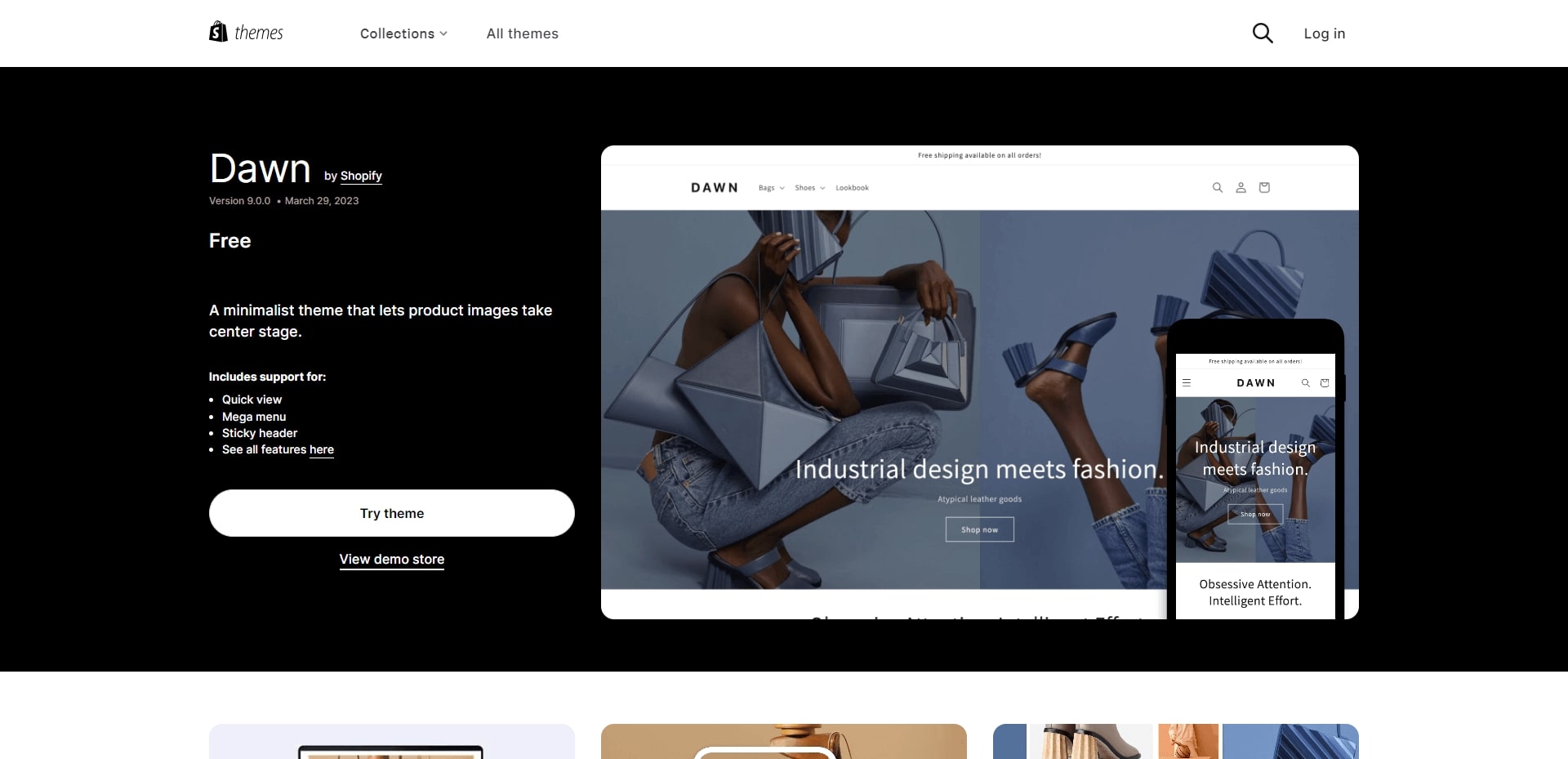
Dawn

画像出典:Shopify themes
Dawnは、シンプルなデザインのテーマです。シンプルなデザインのため、どの業界でも利用できる汎用的なテーマです。 ストア表示の高速化を目指して開発されたテーマであることから表示速度が速いと言われています。実際に、これまでのデフォルトテーマであった「Debut」よりも35%も表示が速いと言われています。 また、フルスクリーンのファーストビューが特徴的で、商品を目立たせることができ、日本語対応もしているので安心して日本人にECサイトを展開することができます。 どの商材にも対応できるため、無料テーマに迷ったらまずはDawnを利用するとよいでしょう。
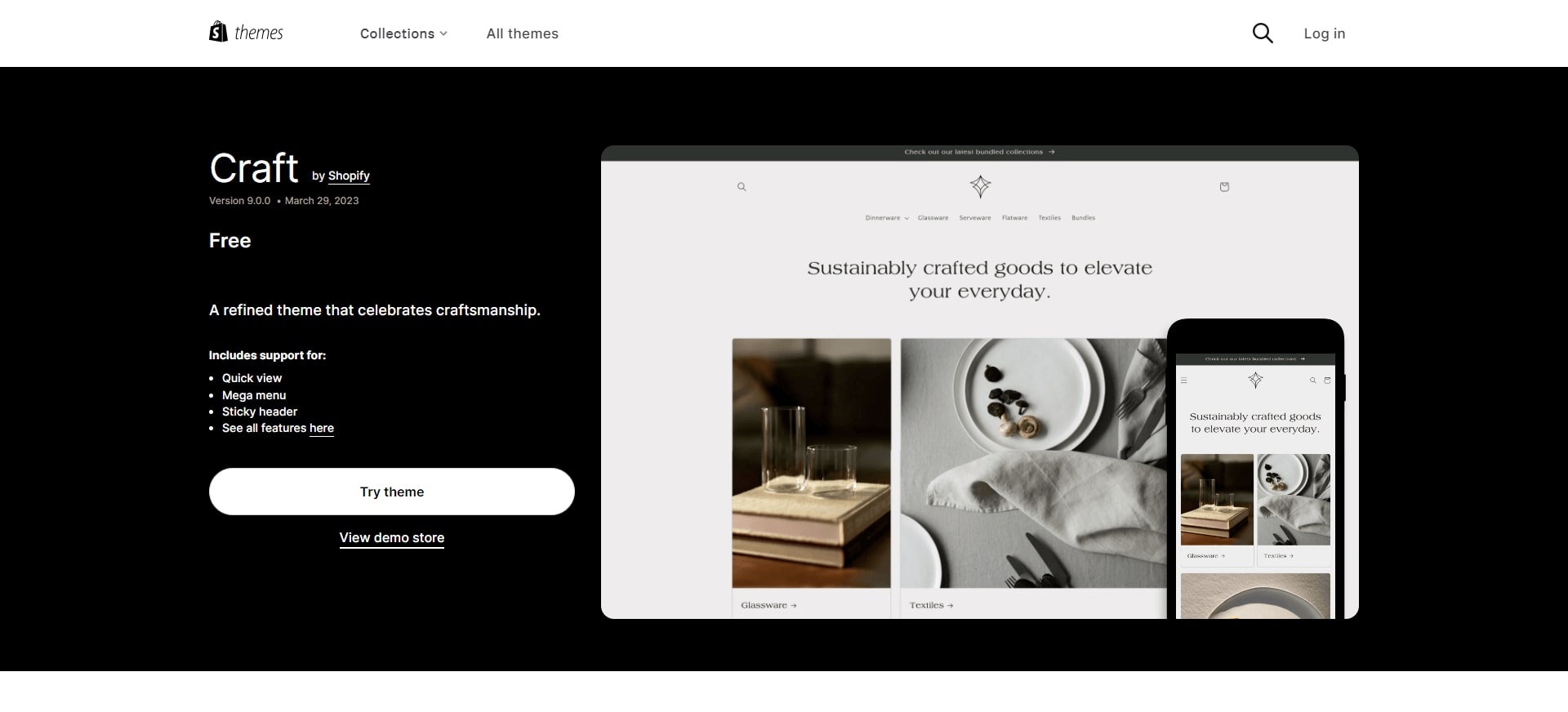
Craft

画像出典:Shopify themes
Craftは、コンパクトなファーストビューとカタログのようなデザインが特徴的なテーマです。 もともと、ホーム・ガーデン商品向けに作られているテーマです。 商品ページでは、商品の魅力がよく伝えられるように優れたセクションとテンプレートを使用することができます。
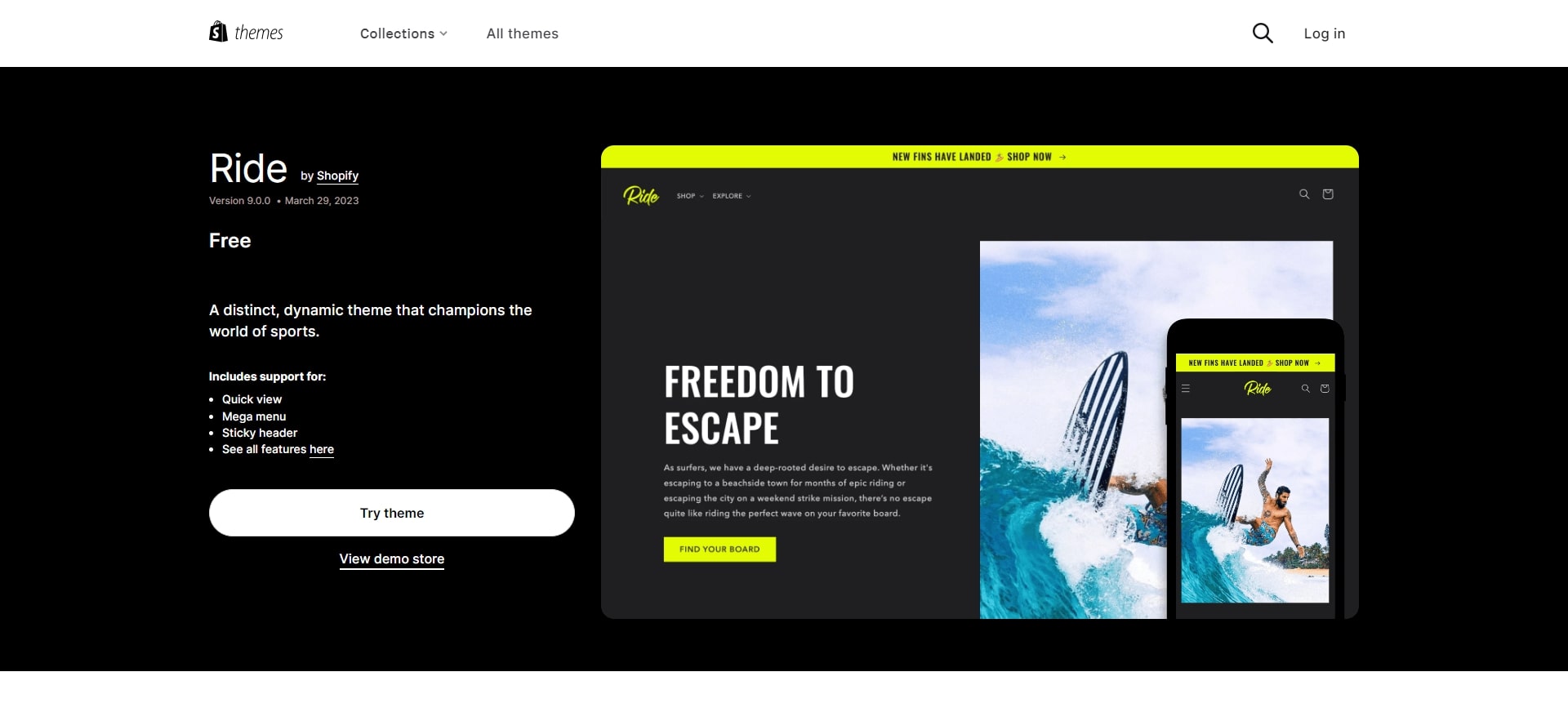
Ride

画像出典:Shopify themes
Rideは、スポーツに特化したテーマとして作られたので、スポーティでポップな印象を与えるデザインをしています。スポーツ関連の商材を扱うECサイトには向いているでしょう。 基本的な機能はDawnやCraftと同様に備わっています。
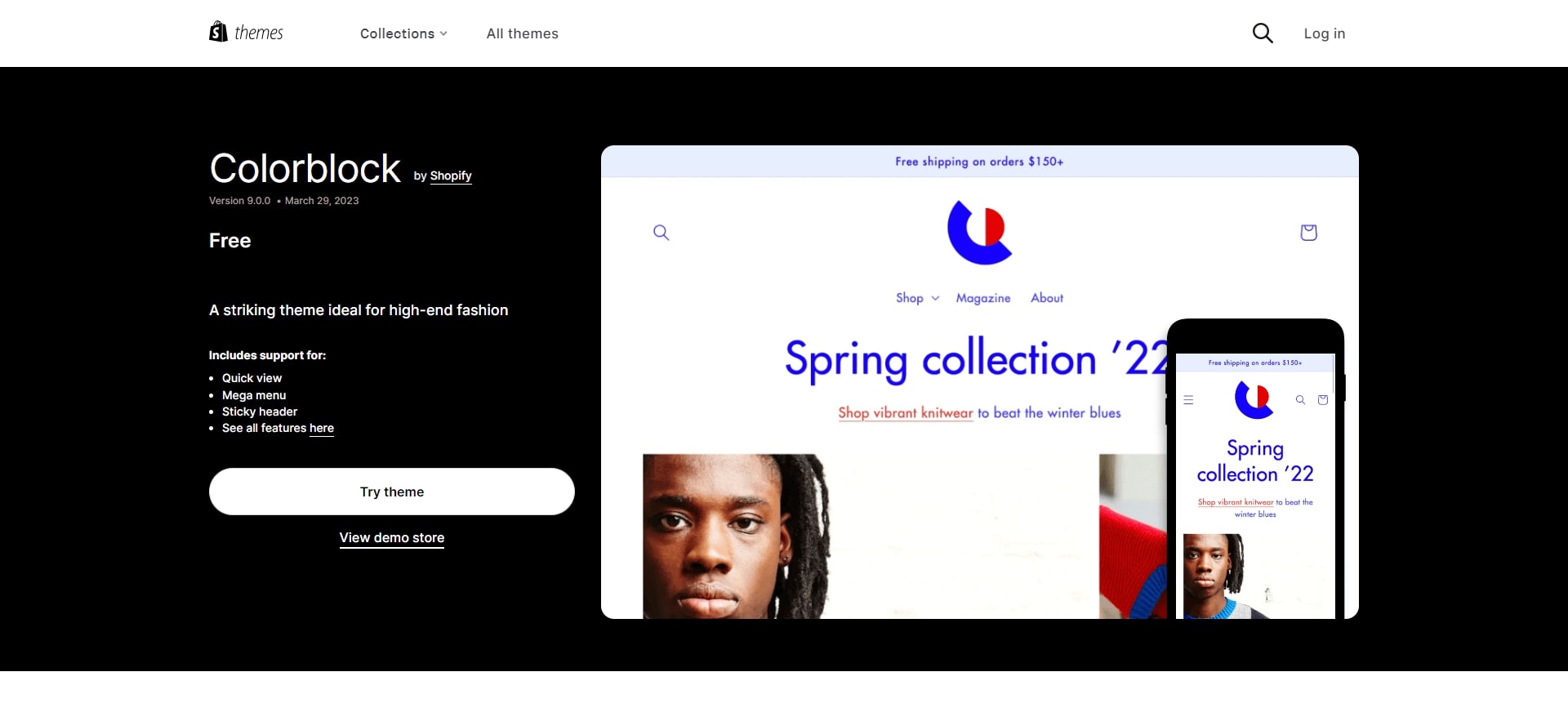
Colorbox

画像出典:Shopify themes
Colorboxはカラフルな配色が特徴的な現代風のサイトデザインです。 カラフルな配色とフォントは遊び心があり個性的なブランドにマッチするでしょう。 基本的な機能はDawnやCraftと同様に備わっています。
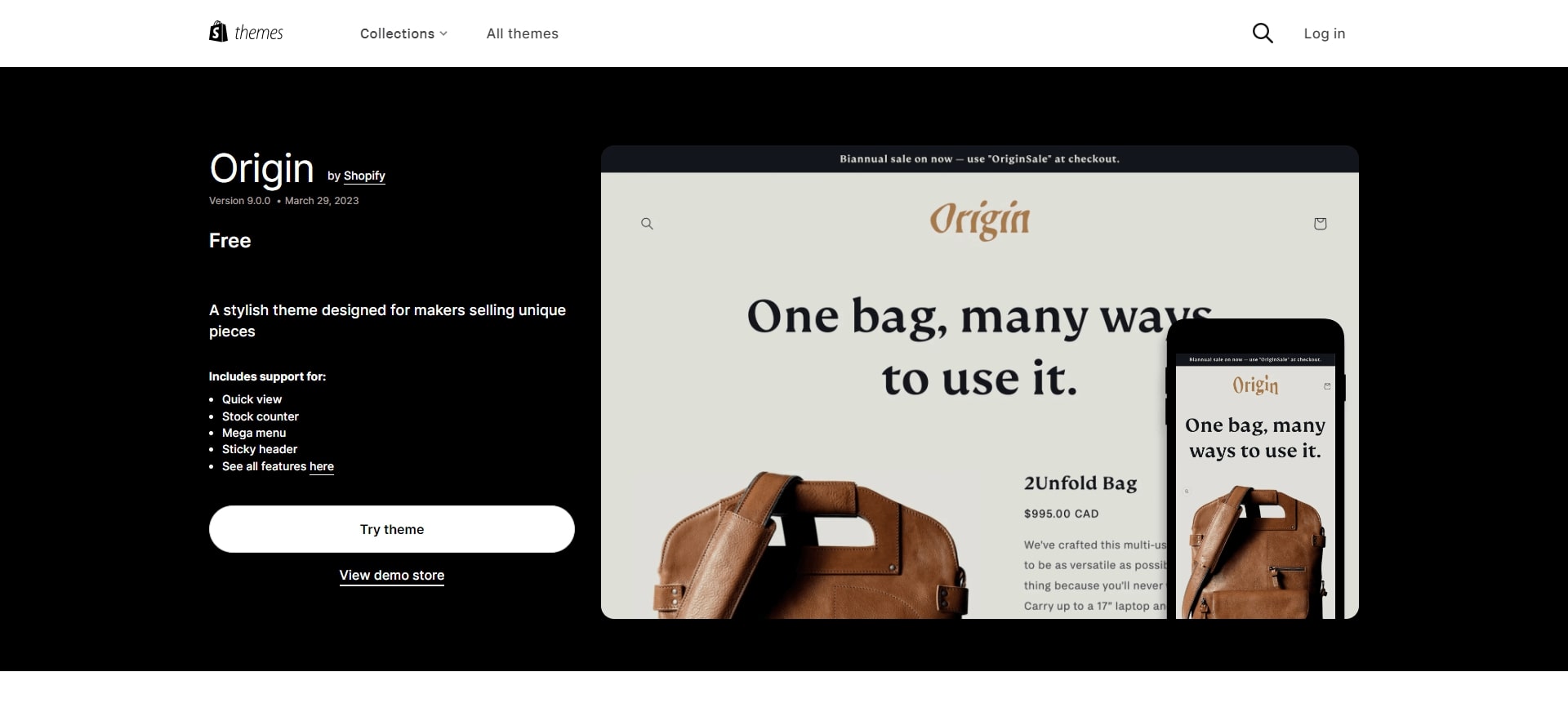
Origin

画像出典:Shopify themes
Originは良質なクラフト商品やユニークな商品を引き立たせることができるテーマです。 落ち着いたサイトカラーとレトロなフォントが高級感をだしています。 商品数は少なく、一点ものを販売するECサイトに向いているでしょう。
Shopifyの有料テーマ5選
おすすめの有料テーマは以下の通りです。
|
テーマ名 |
価格 |
テーマスタイル |
向いている商材 |
参考ストア |
|
29,530円 (220$) |
District/Energy/Coast |
アクセサリー/雑貨/アパレル |
||
|
42,969円 ($320USD) |
Metal/Wood/Fabric |
電化製品/日用品/スポーツ・レクリエーション商品 |
||
|
32,203円 (240$) |
Spring/Beach Hut/Digittale/Uplift |
玩具/アパレル |
||
|
40,242円 (300$) |
Native/Betty/Luna/Beard/Mila |
アパレル/アクセサリー/美容・ヘルスケア |
||
|
32,205円 (240$) |
Cool/Bold/Bright/Warm |
アクセサリー/雑貨 |
※2023/4/25時点 $1USD →134円
有料テーマでも、課金せずにお試しすることができます。ちなみに、有料テーマは買い切りです。テーマを一度購入すれば、その後の追加料金は発生しません。また、有料テーマの中には、デフォルトで日本語翻訳がされていない場合もありますが、その場合には管理画面から翻訳することができます。
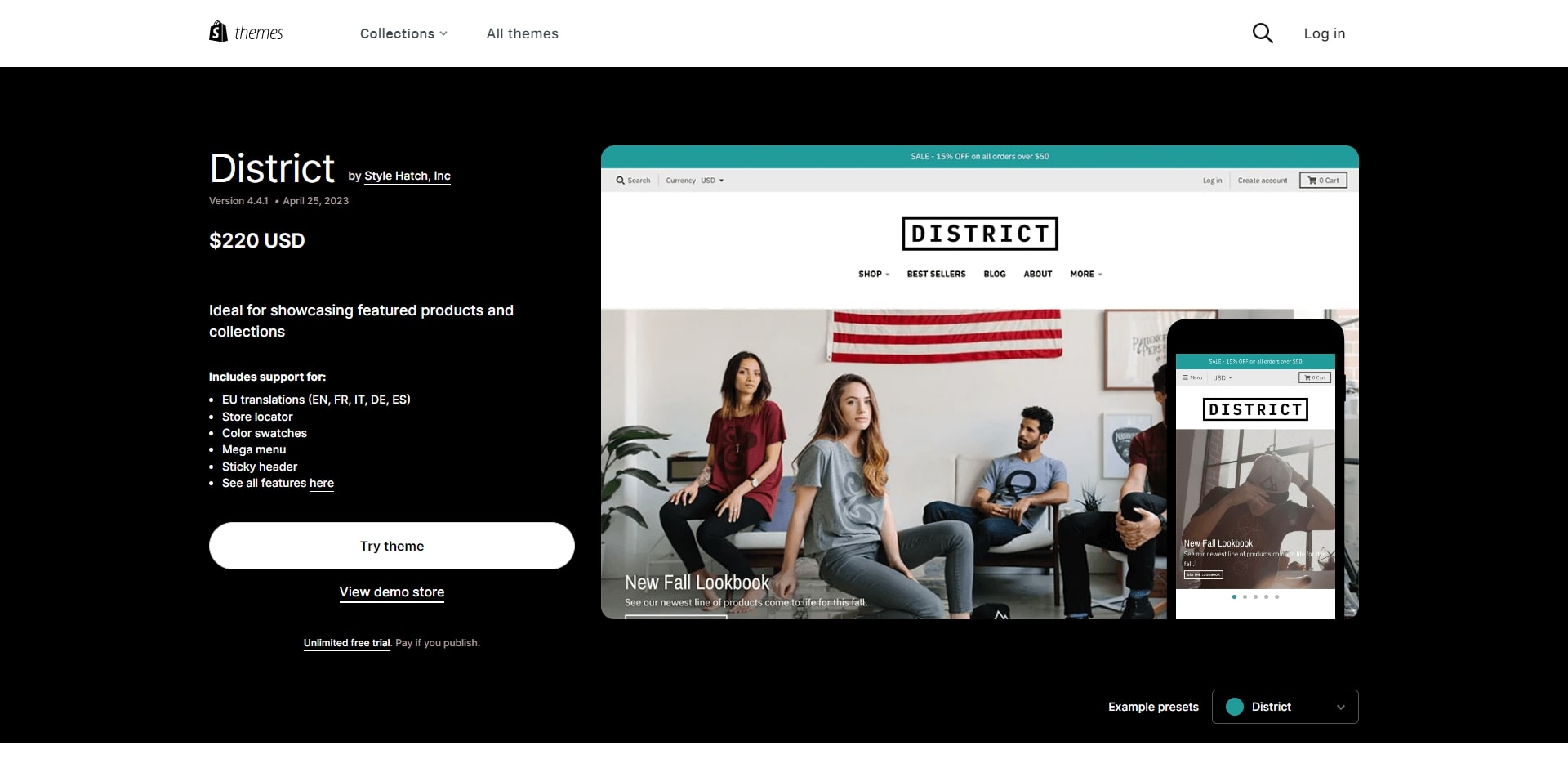
District

画像出典:Shopify themes
Districtは600件以上のレビューがされており、高評価レビューが多い人気テーマです。 どんなECサイトにも必要となる機能はもちろんそなわっており、セールやプロモーションなどのお知らせをポップアップ表示できるなど、マーケティングが考慮された機能が充実しています。 その他、TOPページの画像表示をPCをとスマホで出し分けすることができるため、デバイスによって画像の種類やサイズを変更することも可能です。
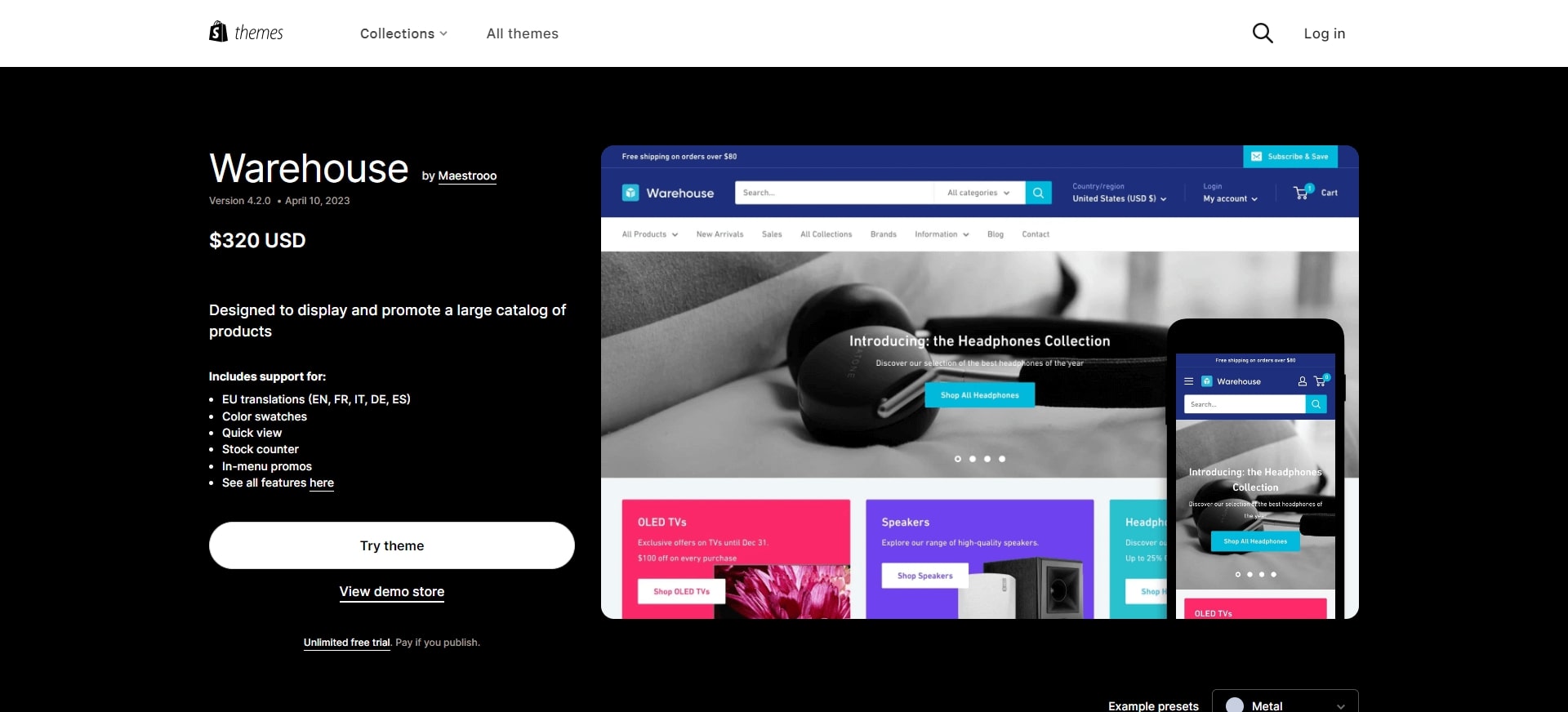
Warehouse

画像出典:Shopify themes
Warehouseは、商品数の多い大規模ECサイトに適したShopifyテーマです。 Warehouseではコレクションや色・価格・サイズなどのフィルター機能によって商品を絞り込むことができます。また、メガメニューを使用し、商品カテゴリやブランドごとに分けて表示することができるので、商品数や取扱いブランドが多くても、お目当ての商品を見つけることができるでしょう。その他、商品レビュー機能や在庫管理表示機能など、他テーマにはなかなかない機能も実装されています。 商品数が多い、取扱いブランドが多いショップ様は検討してみてはいかがでしょうか。
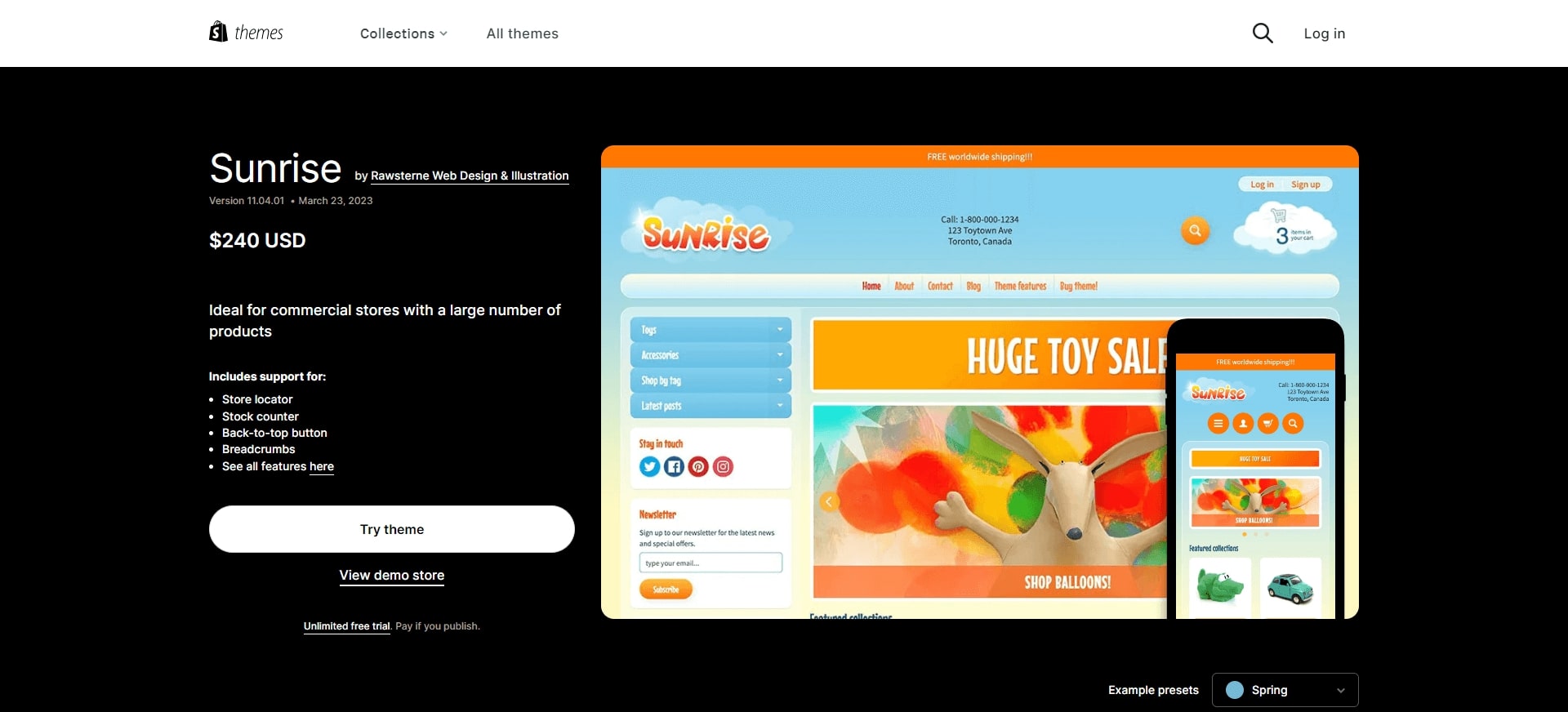
Sunrise

画像出典:Shopify themes
Sunriseは商品数の多いECサイトに向いているテーマです。 グリッドレイアウトで商品を一度に多く表示することができるほか、TOPページにプロモーションバナーを表示したり、スライドショーの表示、マルチレベルメニューに対応しているなど、ECサイトなら欲しくなるような機能が一通りそろっています。 メニューやグリッドの枠線の角が丸みを帯びたデザインになっているので、おもちゃや子供服などの商品を扱うポップなイメージのサイトを作りたい場合には、特にぴったりです。
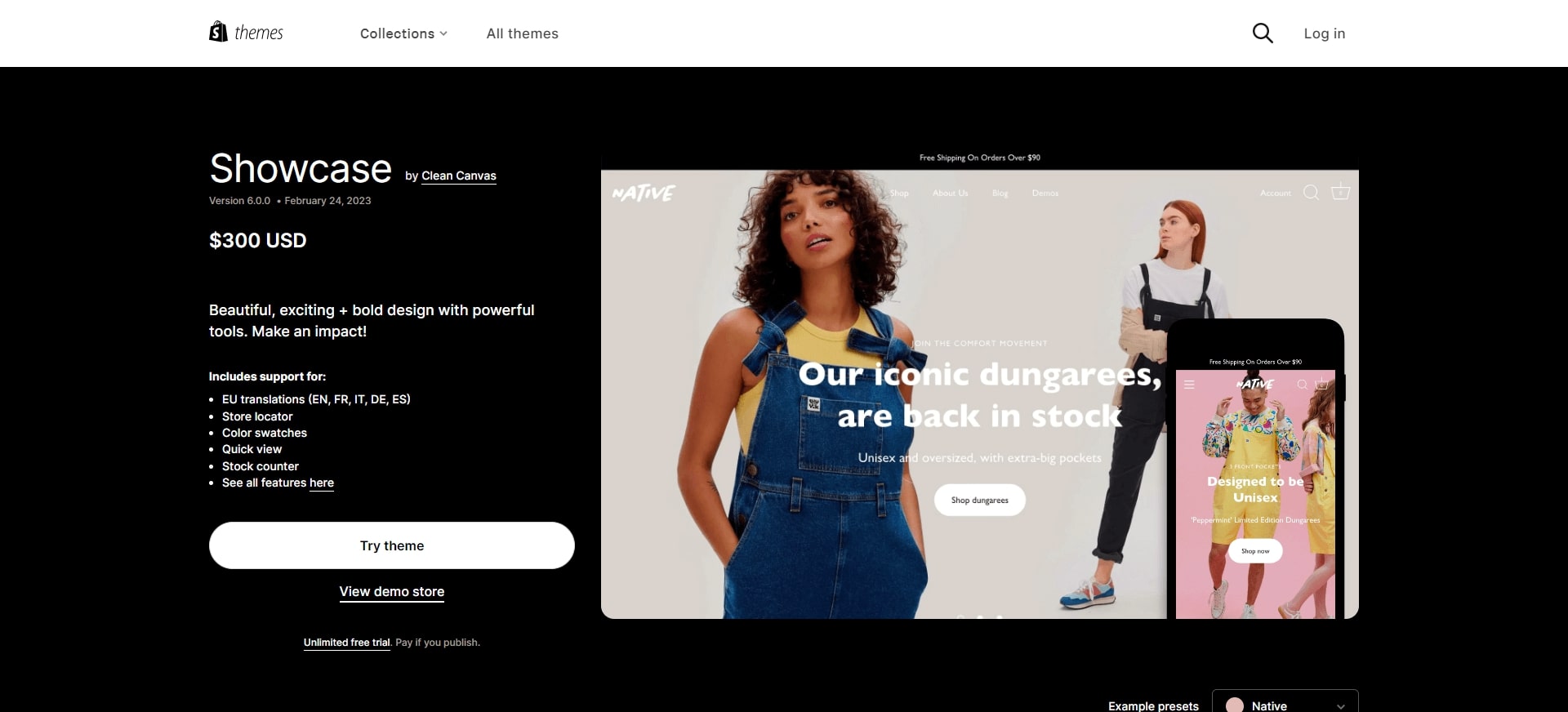
Showcase

画像出典:Shopify themes
Showcaseはブランドイメージを強く訴求したいECサイト向けのテーマです。
ブランドや商品を大胆に訴求できるファーストビューのフルスクリーン表示が特徴的です。 ファーストビューはECサイトの顔です。Showcaseではファーストビューでメインビジュアルを全画面表示させる機能があるので、ブランドや商品を大胆に訴求することができます。
ECサイトをスクロールすると同時に、画像が出てきたりボタンが出てきたりするなど、ユーザーの動作に応じて対象のコンテンツが反応する(=インタラクション)機能が実装されているのも魅力的です。その他、商品一覧ページの商品画像ごとにアニメーションを適用させることもできます。商品の特徴を視覚的に分かりやすく伝えることができるため、商品一覧ページに是非実装したい機能です。
ブランドを大胆に訴求でき、ユーザーフレンドリーな機能が欲しいストア様向けにはおすすめのテーマです。
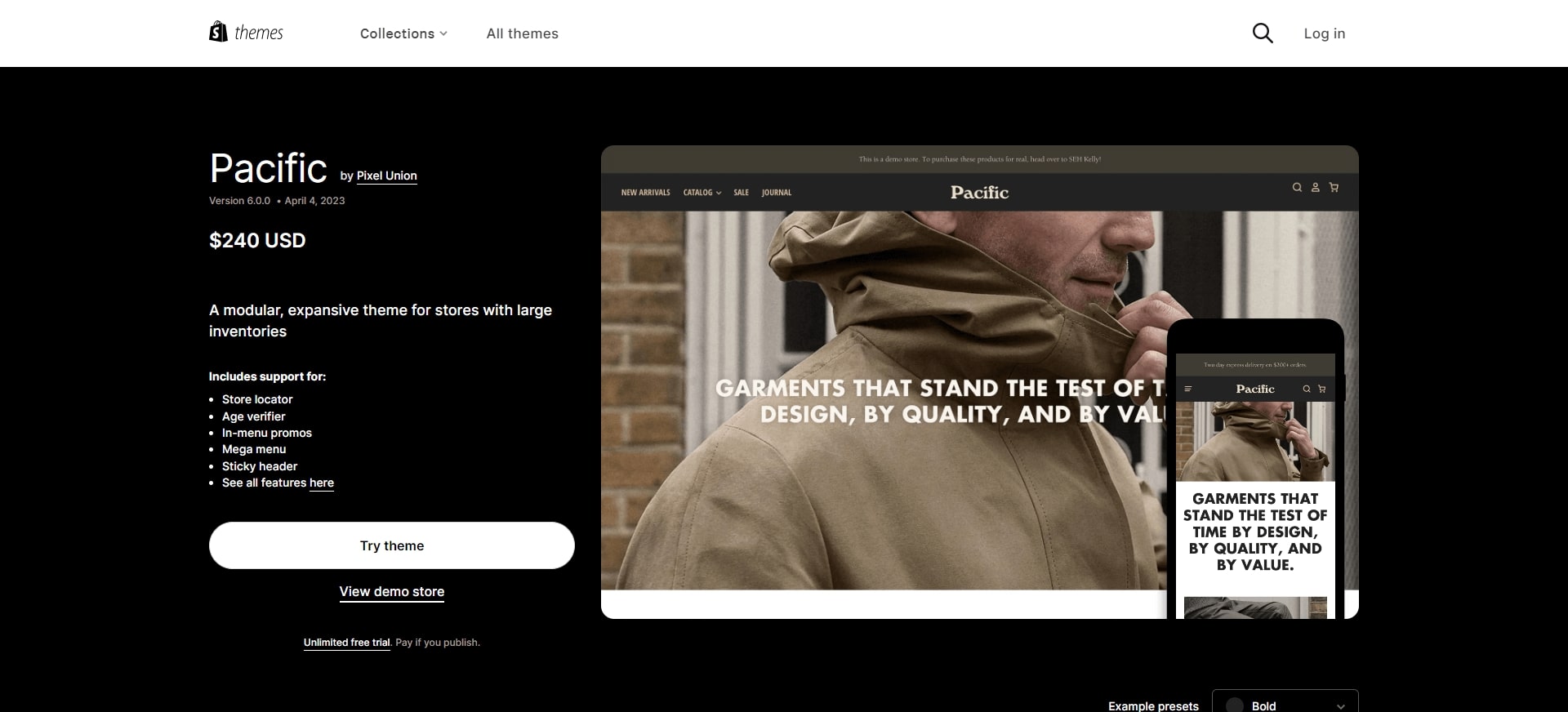
Pacific

画像出典:Shopify themes
Pacificは商品数が多いECサイト向けのテーマです。 TOPページや商品一覧にサイドバーを表示することが可能なので、商品数やカテゴリー数の多いECサイトに適しています。
デザインはどんなサイトにも馴染みやすいデザインで、マルチレベルサイドバー表示やInstagramのフィード表示、FAQページのカスタムができるパーツが組み込まれているなど、気の利いた機能が備わっています。落ち着いたデザインも、幅広いジャンルのECサイトで使いやすいテーマです。
Shopifyテーマの選び方
ECサイトにとって「よいデザイン」とは、「売れるデザイン」でもあります。では、よいデザインのECサイトを作るためには、何に注意してテーマを選べばいいのでしょうか?無料テーマ・有料テーマに関わらず以下のポイントが重要です。
ストアイメージ合うテーマを選ぶ
ストアを作る際に最初に考えておかなければいけないことは、ストアイメージです。 ECサイトに限らず、Webサイトをデザインする時には、ユーザーに嫌われないような第一印象を与えることが重要です。 ターゲットとするユーザー層に好まれるようなデザインがより簡単に実現できるテーマは何かを考えましょう。
販売する商品の数や並べ方はどうしたいか検討する
販売する商品によって、適した表示方法のできるテーマかどうかを検討しましょう。 たとえば、サイトで販売する商品の数が少なく単価が高い場合には、サイトのTOPページで商品やブランドのValue(価値)を訴えるようなサイトも多くあります。 反対に、大量の商品・カテゴリ・ブランドを販売する場合には、サイトのTOPページでは「誰向けの、どんな商品が買えるのか?」というコンセプトを全面に打ち出す必要があります。
ユーザー層にあった導線が作れるか吟味する
扱う商品によってユーザー層が異なり、それぞれにあった購入までの導線を描けるかどうかは重要なポイントとなります。 たとえば、若年層向けのアパレル商品であれば、「かわいいと思ったらすぐ買える」ように、画像を豊富に掲載して、スマホで見たときに「カートに入れる」ボタンが押しやすい位置になるようにします。 また、富裕層向けの高額商品であれば、「商品を購入する理由が見つかる」ように、商品の説明はもちろん、サイトや運営側の信頼感を高める説明を豊富にし、カタログ請求などのボタンも必要かもしれません。 テーマによって、これらの導線の実現しやすさに違いがあるので、意識するとよいでしょう。
Shopifyテーマの購入方法について
気になるテーマが見つかったら、さっそくテーマを追加してみましょう。 テーマの追加方法は以下の通りです。
- 管理画面から、【オンラインストア】>【テーマ】の順に移動する
- 「テーマライブラリーセクション」にある「無料のテーマ」または「Shopifyテーマストア(=有料テーマ)」から好きなテーマを選択し、詳細ページを表示する
- テーマの詳細ページにある【追加ボタン】をクリックする
- テーマ追加完了
※当社2023年10月実績
Shopifyテーマ日本語設定の方法
Shopifyがサポートしている無料テーマはすべて日本語対応しています。 以下は日本語設定の方法です。
- 管理画面から、公開済みテーマ内にある「アクション」から「言語を編集する」をクリック
- 【テーマ言語の変更】をクリックし「言語」のドロップダウンメニューをクリック
- そのテーマで利用できる言語が表示される
- 日本語を選択し、【保存】をクリック
以上の工程からECサイトの全ページを日本語表記に変えることができます。 ちなみに、有料テーマは日本語対応していないものがほとんどのため、ECサイトで使われる文言を翻訳してひとつひとつ設定する必要があります。
Shopifyテーマのカスタマイズ方法
Shopifyでは、テーマをカスタマイズする2つの方法があります。
- 管理画面からソースコードを編集する方法
- 管理画面からテーマエディタで編集する方法
という方法があります。
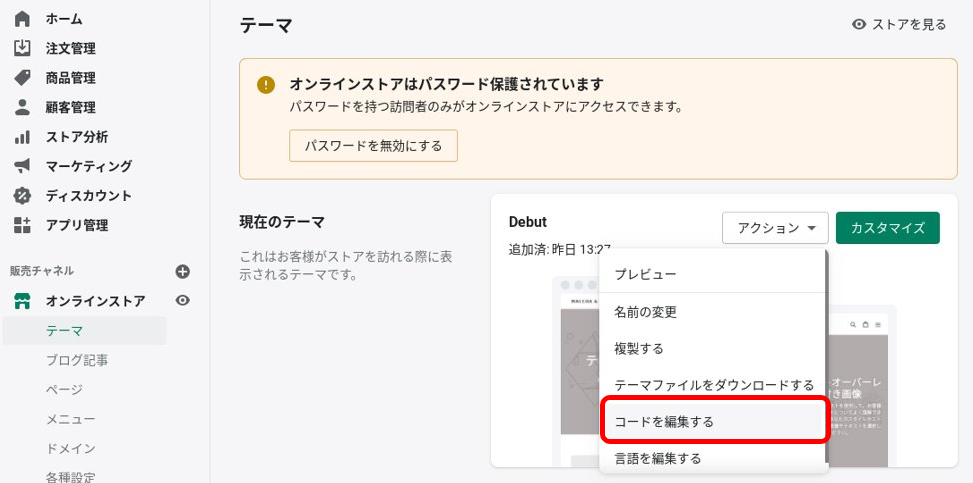
管理画面からソースコードを編集する方法
管理画面から [オンラインストア] > [テーマ] の順に移動します。 現在のテーマセクションから、 [アクション] > [コードを編集する」を選択します。もしも初めてそのテーマを編集する場合には、[複製する]を選択してバックアップをとっておきましょう。

ファイルが表示されるので、カスタマイズに関連するファイルを表示して編集します。
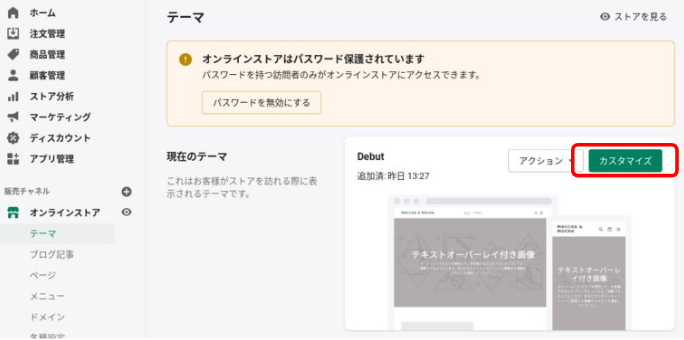
管理画面からテーマエディタで編集する方法
管理画面から [オンラインストア] > [テーマ] の順に移動します。現在のテーマセクションで、 [カスタマイズ]をクリックします。

表示エリアや色などの設定をドラック&ドロップで見た目の印象を変更することができます。コード編集ができない方はこの方法でテーマのカスタマイズをするとよいでしょう。
Shopifyの商品ページでカスタマイズする際のポイント
商品画像(メインビジュアル)
もっとも重要なパーツの一つが商品画像です。ただの商品画像だけではなく、実際にその商品を使用している画像も見せられるとベター。 たとえば、アパレルのECサイトの商品ページであれば、実際にその服を来ている人の写真を入れるなど。 多くの訪問者はファーストビューの段階で、そのページに滞在するか離脱するかを決めます。商品詳細ページは、その商品のLPのようなもの。 ファーストビューで勝負は決まると思って、より高品質な画像を用意しましょう。
商品名(キャッチコピー)
1の商品画像と同様に大事なパーツが商品名(キャッチコピー)です。商品名だけではなく、ブランド名も一緒に記載をしておくとベター。
ユーザーが検索エンジンで検索をするときに「ブランド名 商品名」と打ち込むことが多いためです。このようなことを考えて、SEO効果を高めるために、商品名にはH1タグを設置しておくこともオススメします。
商品説明
次に重要なのが商品説明です。商品説明のポイントは「リスト」と「ベネフィット」です。 リストを使うことで、パッとその商品の特徴が掴めます。また、単なる商品説明ではなくベネフィット(その商品を手に入れることで得られるユーザーの価値・未来)を伝えることで、商品説明の魅力が増します。
購入ボタン
CTA(コール・トゥ・アクション)ボタンも、ページのコンバージョン率を大きく左右する要素です。
検討すべきCTAボタンの要素
- ボタンの色
- 配置場所
- 文言
- サイズ
一様にこれが正解といえるわけではないので、サイトのテーマやユーザーの好みに合わせてテストしてみる必要があります。
メタタイトルとメタディスクリプション
メタタイトル・メタディスクリプションは、検索エンジンでの検索結果に表れるタイトルと説明文です。先ほども商品名のところで触れましたが、SEO対策をすることで商品詳細ページへの直接のアクセスを見込めます。 ECサイトでは、商品のメタタイトルとメタディスクリプションが同一の設定になっていることも多いですが、しっかりと設定すべきポイントの一つです。 何万点もの商品を扱っているECサイトでは、設定が大変かと思いますが、テンプレートなどを用意しつつ効率よく設定しましょう。
商品のレビュー
商品のレビューを用意することで、商品の購入率(コンバージョン率)を高められます。 Shopifyでは商品レビューを入れるためのアプリもありますので、ぜひアプリの導入を検討しましょう。
トラストマーク
サイトの安全性や商品の信頼性などを証明するトラストマークも、ECサイトに表示させたいものの一つです。 たとえば、個人情報保護ポリシーに準拠していることを示すPマークや、セキュリティ対策証明のマークなど。 対応している支払い方法のロゴなど(Amazonペイなど)を見せることも有効。ユーザーに安心を与えることで、コンバージョン率を高めます。
クロスセルの仕組み
クロスセルの仕組みを入れることも、商品ページに欲しい要素の一つです。ECで売上を上げるために、クロスセルすることで一人当たりの購入単価を上げられます。
まとめ
Shopifyでは、見た目や雰囲気を決めるベースとなるテーマが豊富に用意されています。 作りたいECサイトのイメージや実現したい機能を考えて、一番似ているテーマを選択するとよいでしょう。
※当社2023年10月実績

売れるECサイトを
作りたいなら
\無料相談を活用/
売れるECサイトを作りたいなら
12,000件*以上の支援実績がある
これからにお任せください。
お電話でのお問い合わせも
お待ちしております
03-5363-1966
※2022年7月18日現在
関連記事
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/14(金)