【ECサイトの作り方を解説】コーディングやプログラミング言語も解説


株式会社これからの取締役。 2004年、IT系上場企業に新卒入社。ECサイトのコンサルティング営業に従事。 その後、株式会社これからに創業メンバーとして参画し、取締役就任。 小規模ショップから東証1部上場企業まで、500社以上のECサイト戦略について支援。 自社ECサイト支援で業界トップクラスの実績を誇る。 年間100回以上のECセミナー登壇や大規模展示会での講演多数。 書籍「図解即戦力 EC担当者の実務と知識がこれ1冊でしっかりわかる教科書」(技術評論社)の執筆も手がける。
今回は3章ということでネットショップのコーディングについてお話します。 「コーディングという言葉なんて初めて聞いた!」という方もいらっしゃるかと思います。 ネットショップのコーディングやポイントなどを弊社のフローに沿ってご紹介します。コーダーのプチインタビュー付き!
目次 ・コーディングとは ・Webサイトのコーディング ・ネットショップのサイトを作るなら ・誰でも自分のサイトのソースコードが見られちゃう?ソースコードはきれいにわかりやすく書こう ・コーダーに聞いてみた!コーディングをする上で大切なこと
コーディングとは
コーディングとはHTML・CSSといったマークアップ言語を用いてソースコードを書き、制作したデザインをWebページに変換してインターネットブラウザで表示・機能できるようにすることです。 Webデザインは言わば一枚の画像です。そのままネットブラウザで表示すると、ユーザーはただの一枚のチラシを見ていることと同じになります。 それに対してWebサイトはボタンをクリックできたり、ページが遷移したり、という動きがあります。その動きを作りWebサイトとして機能させるためには、画像やテキストを細分化し再度デザイン通りに配置、HTML、CSSを駆使してHTMLファイルにする必要があるのです。
HTML

HTMLとは、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略です。 ハイパーなテキストをマークアップするランゲージ??カタカナばかりで分かりにくいと思いますので、1つ1つ分けてみましょう。
-
- ハイパーテキスト
テキストはただの文字ですがテキストがハイパーになる(=高機能なテキスト)と、リンクを設定して他のページに移動したり、画像や音声・動画などを表示することができます。
-
- マークアップ
コンピューターに文章(ハイパーテキスト)の意味を教えること
-
- ランゲージ
言語
つまりHTMLはコンピューターに見出しや段落・リンク・データファイルの埋め込みなどの文書構造を指定できる言語です。 ちなみに1991年8月23日に初めてwwwにアクセスされたので、Webは今年で26歳です。(2017年10月現在)
CSS

CSSはHTMLで作られた要素に装飾をする言語です。テキストやコンテンツに対して色や大きさ・太さ、その他の装飾、レイアウトに至るまでのデザインを指定することができます。 例えるならばhtmlが人間の身体で、CSSでその人に服を着せたり髪や目の色を変えるといったイメージですね。
※当社2023年10月実績
Webサイトのコーディング
Webサイトの制作には大きく分けて2種類の方法があります。
フルスクラッチ型
オープンソースやCMSを使わずに、1からすべて記述して設計・開発する方法です。 1からすべて自作するので、自分の好きな仕様や機能をつけてWebサイトを作ることができます。ですが1ページ1ページすべてのソースコードをそれぞれ記述しなければなりません。
Webの世界では決まりやルールが激しく変化します。例えば数年前まではPCでサイトを閲覧するのが主流でしたが、現在はスマホが大半を占めておりそれに合わせたサイズやデザインにしなければならないなど。その時代の変化にWebサイトも対応しなければなりません。その際にスクラッチで制作していると1ページ1ページ新しいルールに則った記述に変更しなければならないのです。
例えば下層ページが10枚と商品が100品あるWebサイト。すべてフルスクラッチで制作していれば、TOPページも合わせると111ページ分の修正・更新をする必要があります。 それをルールが変わる数年ごとにしなければならないとなると、とてつもない費用と時間がかかりますよね。
CMS型
CMSとはコーディングの知識がなくても、テキストや画像を管理画面から登録するだけで簡単にWebサイトを作ることができるシステムです。
CMSを使ったWebサイトは、「どこに画像を配置してどこにテキストが表示する」というテンプレートに素材をはめ込むような形で制作していきます。ソースコードを管理画面で一括管理しているため、全ページまたは指定したページの編集を一括して行うこともできます。フルスクラッチ型のように1ページ1ページ手作業で編集をする必要はありません。ですからちょっとした修正や高頻度な更新にも対応しやすい形となっています。 しかしCMS型Webサイトはテンプレートを使用するため、同じCMSのテンプレートを使っている他社との差別化(=オリジナル性)することは難しいです。レイアウトやデザインの大きな変更(カスタマイズ)はhtmlやCSSの知識が必要となります。
ネットショップのサイトを作るなら
フルスクラッチ型とCMS型のWebサイトのメリット・デメリットをまとめてみました。
フルスクラッチ型
| メリット | デメリット |
| ・好きなようにカスタマイズできる ・オリジナル性の高いWebサイトを制作できる | ・制作に膨大な費用と時間がかかる ・コーディングの知識がなければ更新できない ・小さな変更をするだけでもかなりの作業量がある ・ページ数が多くなるほど更新が大変になる |
CMS型
| メリット | デメリット |
| ・コーディングの知識がなくてもWebサイトを作ることができる ・更新作業が簡単にできる ・低コスト | ・カスタマイズできる内容が限られている ・大きなレイアウト変更などにはコーディングの知識が必要 |
ネットショップは商品が1点増えるごとにWebサイトのページも増えるため、コーポレートサイトのよりも高い頻度でページ数が増えていきます。 ただコーポレートサイトとネットショップのページの増え方で違う部分があります。それは商品ページのレイアウトが同じということです。
コーポレートサイトの場合ヘッダー・フッター・サイドメニューはどのページも共通のものがほとんどですが、それ以外の部分は基本的にはすべて異なる内容になります。 例えばTOPページ・会社概要・サービス内容・社員紹介・アクセス情報・お問合せページなど。そのため1ぺージ1ページ違うデザインに対してコーディグする必要があります。
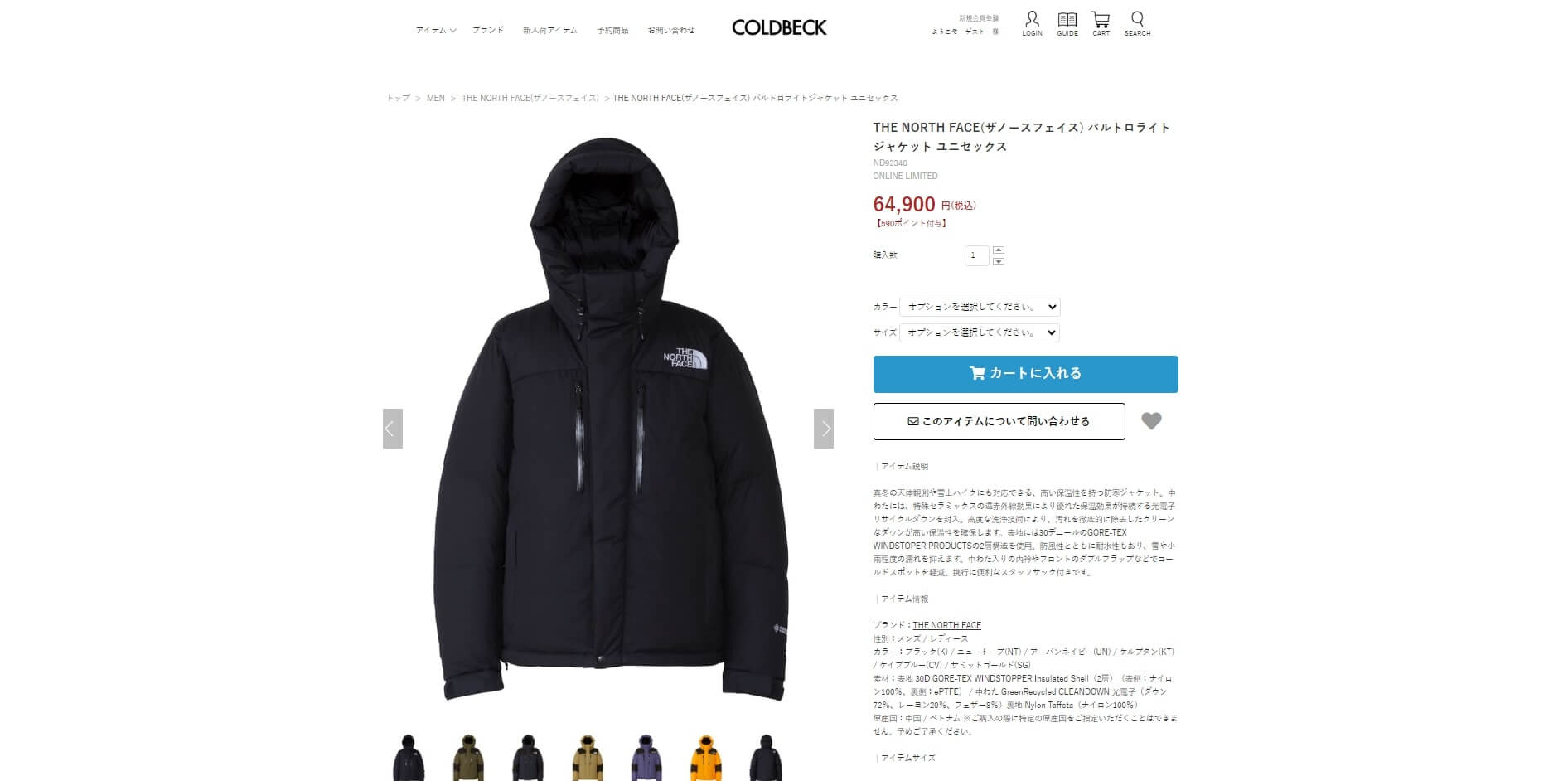
それに対しネットショップの商品一覧ページや商品ページは共通のデザイン・レイアウトになります。(会社概要やお問合せページはコーポレートサイトと同様です。) そのため商品ページは商品の写真や値段・説明文が異なるだけで、レイアウトはほぼ同じになります。
例)商品ページ

画像出典:COLDBECK
また商品数が多いショップであればページが何万にも及ぶことも多々あります。 以上のことを踏まえると、個人事業主の方や初めてネットショップを始める会社ではやはりフルスクラッチ型よりも、レイアウトが自動で生成されるCMS型のネットショップがオススメです。
※当社2023年10月実績
誰でも自分のサイトのソースコードが見られちゃう?ソースコードはきれいにわかりやすく書こう
突然ですが①と②どちらの方が見やすいでしょうか?
①
②
どちらもほぼ同じに見えているかと思います。 ですが実は①と②では異なるソースコードが記述されています。
①
<div style="padding: 10px 10px 10px 10px; border-radius: 10px; border: 2px solid #0085B2;">
<div style="font-size: 1.2em;">
<b>株式会社これから</b>
</div>
<div style="color: #191970; border-bottom: 3px double #191970;"><b>東京本社
</b></div>
</br>
住所:東京都新宿区新宿2-3-15大橋御苑ビル6F</br>
電話番号:03-5363-1966</br>
Fax番号:03-5363-1967
</div>
② html
<div class="box1">
<div class="corekara">株式会社これから</div>
<div class="office">東京本社</div>
<div>住所:東京都新宿区新宿2-3-15大橋御苑ビル6F</br>
電話番号:03-5363-1966</br>
Fax番号:03-5363-1967</div>
</div>
CSS
.box1{
padding: 10px;
margin-bottom: 30px;
border-radius: 10px;
border: 2px solid #0085B2;
}
.corekara{
font-size: 1.2em;
font-weight: bold;
}
.office{
font-weight: bold;
color: #191970;
border-bottom: 3px double #191970;
margin-bottom: 20px;
}
ソースコードの書き方は、多少違いがあってもWeb上では同じように見せることができます。 料理で例えてみましょう。『煮物』というメニューでも味付けを醤油か白だしどちらでするのか・普通の鍋か圧力鍋を使うのかなど、メニューが同じでも作る人によって味付けの仕方や使う道具が違いますよね。それと同じで、デザインが一緒のWebサイトでもコーディングする人によって記述の仕方が全く異なるのです。 またプログラミング言語は記述方法やルールが時代とともに変化していきます。そのため昔のコーディングしか知らないと、今は使われていないタグを使用してしまったり、昔の書き方のままだったり、、、なんてことも起こりえます。
「でもサイトのソースコードなんて自分たちしか見ないんだから、自分たちがわかっていたらそれでいいじゃない!」なんて思っていませんか?
いえいえ。実はWebサイトのソースコードは誰でも見ることができるのです。ではコレカラのサイトのソースコードを見てみましょう。(ソースコードの見方はブラウザによって異なります。)
ソースコード全体を見る場合
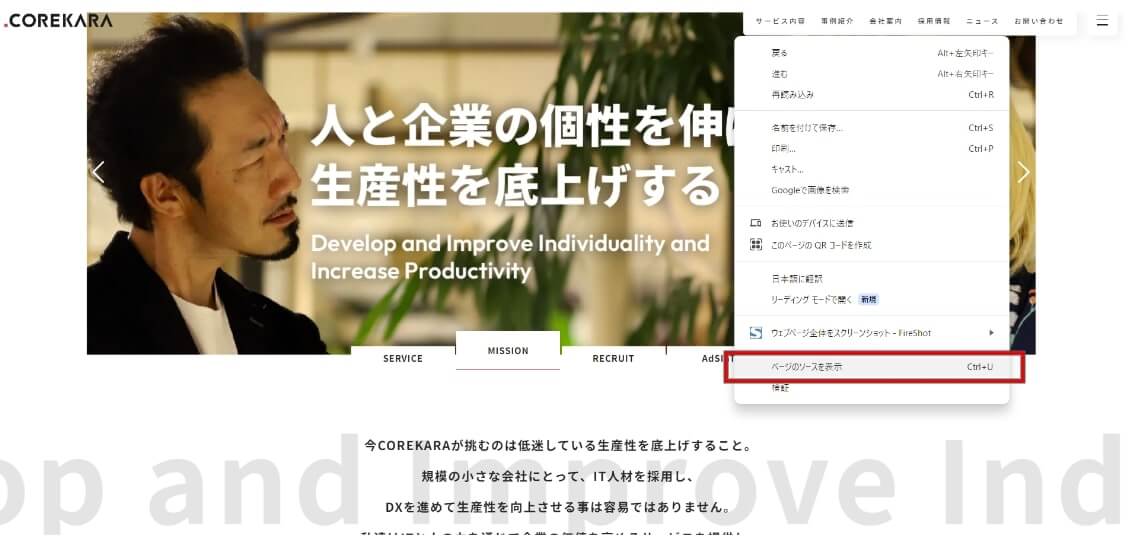
Webサイト上で右クリックしてソースコードを表示させます。ブラウザによって表記の仕方が異なるので、使用しているものに合わせて探してください。
例)chromeの場合「ページのソースを表示」をクリックします。

クリックすると、そのページの全体のソースコードを見ることができます。
Webサイトとソースコードを同時に見る場合
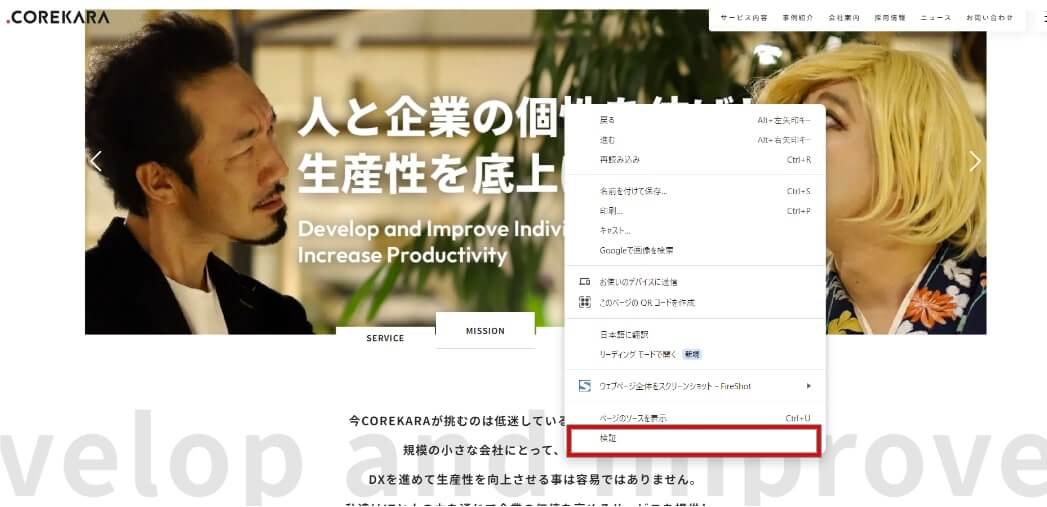
Webサイトのソースコードを見たい部分の上で右クリックをします。

例)chromeの場合は「検証」をクリックします。
クリックすると、見たい部分のソースコードが書かれている位置から表示されます。 ソースコードの全体を見る場合と違うところは、その場で一時的に編集・確認ができることです。
ですから元のサイトから 
見出しの文言を編集することができたり 
見出し下の装飾を編集できたり 
様々な編集ができます。
この方法だと、元のサイトを編集しているというわけではないので、他のブラウザやデバイスで見ても何も変化はしていません。 ちなみに検証から編集したものはリロードすると元に戻ります。
お客様がネットで買い物をするときに、ショップのソースコードを見て 「よし!このサイトはとてもきれいにコーディングされている!だからここで購入しよう!!」 なんてことは100%ありません。
ですがまれにWeb上での見え方はほとんど同じでも、正しい記述方法ではなかったためにGoogleから良い評価をもらえない(=SEO的に良くない)という事態がおこることもあります。
またWebサイトの更新をする際に、きちんと記述しなかったがゆえにどこを触ったらいいかわからなくなってしまった!なんてこともあります。特に複数人でサイトの運営をするのであれば、自分だけでなく全員がどこに何が書かれているのかがわかるようにしておいた方がいいですよね。 Webサイトや自分たちの今後のためにも、ソースコードはきれいにわかりやすく書くようにしましょう。
※当社2023年10月実績
コーダーに聞いてみた!コーディングで大切なこと
コーダーに直撃インタビュー!!コーダーの仕事内容やネットショップのコーディングをする上で大切にしていることなどを聞いてみました!

コーダーの仕事内容を教えてください。
デザイナーから上がってきたデザイン案を実際にクリックしてページを移動できたり動きをつけたりするために、プログラミング言語という呪文のような文字を書いて構築するのがコーダーのお仕事です。 ですが魔法使いではないので、日々努力と精進をしております。(笑)
ネット上にもいろんなコードは落ちているのですが、必ずしもそれをそのままコピペしたらその通りに表示できたり動かせたりするわけではなくて。それぞれのサイトに合わせて調整が必要になるので、時には非常に細かな作業をすることもあります。 魔法使いのように呪文を唱えただけでサイトが完成したら嬉しいんですけどね(笑)
コーディングをする上で大切にしていることは何ですか?
ソースコードはわかりやすくきれいに書くということです。弊社ではCMSを使ったネットショップの構築がほとんどなのですが、その大きな理由としては「お客様が自分自身で更新しやすい」というのがあります。
どうしてもコーディングを全く知らない人にとってソースコードを見るというのは苦痛だと思います。 それでも一般の人でもどんどん更新ができるというのがCMSを使ったネットショップの最大のメリットなので、どんなにきれいでフラッシーなサイトでも今後お客様が自身で更新できなければ意味はないかなと。
そのため、お客様がある程度触るところに関しては更新しやすいように構築するということを心がけています。 なぜなら、サイトの更新がされないと情報やデザインが退化して、どんなに素晴らしい商品を扱っていても、閲覧者の購買意欲を減退させてしまう要因となるからです。
難しいソースコードをいっぱい使ってWebサイトを構築したり開発したりできる人は世の中にたくさんいます。 でも「以前他の制作会社でサイトを作ってもらったけど、更新したいのにどこを触ればいいのか全くわからない!」という声も実際にお客様から上がることもあります。
そういうことを考えると、ちょっと単純に見えるかもしれないけどお客様がサイトの更新をおっくうにならずにできる方がサイトとしては生き続けられるので、そういうところは気を使っていますね。
あとはミスをしない!他人に迷惑をかけない!納期を守ること!(笑)
サイトの制作時にコーダーが営業やディレクターに提案しているのをよく見かけるのですが(笑)
はい(笑)「お客様が参考サイトのこういう動きをつけたいとおっしゃっている」というような依頼が来るんですね。でもその仕様の難易度や新しい・古いに関係なく見た目だけで判断していて。なのでお客様のターゲットや商材によっては「この仕様はやめた方がいい」とか「こういう仕様にした方がいい」とかの提案はよくしています。
例えばターゲットが中高年層の場合古いPCを使っている人が多いじゃないですか。その時に最新のバージョンのものを使っても、ユーザーのPCには対応していなくて見られないなんてこともよくあって。 あとは若年層向けだからかっこいい動きにしたいけど、そのせいで重たくなって結局ユーザーにとっては使いづらいとか。
ネットショップは買い物をするWebサイトなのでユーザーが「見やすい・使いやすい」でないといけないと思うんですね。なので変なところで足を引っ張られてはいけないので、コーダーからもどんどんお客様の売上に繋がる提案や改善案を出しています。
次回はネットショップ制作完了後のチェックについて。サイトの制作が完了した後、公開するまでにチェックするポイントなどをご紹介します。お楽しみに!!
※当社2023年10月実績
関連記事
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/17(月)
-
2024/06/14(金)